Czym jest Loopple i jak działa?
Loopple to narzędzie, które pozwala deweloperom budować funkcjonalne dashboardy za pomocą drag and drop. Platforma zbudowana została przy użyciu Vanilla Javascript, a do frontendu użyłem PHP Laravel.
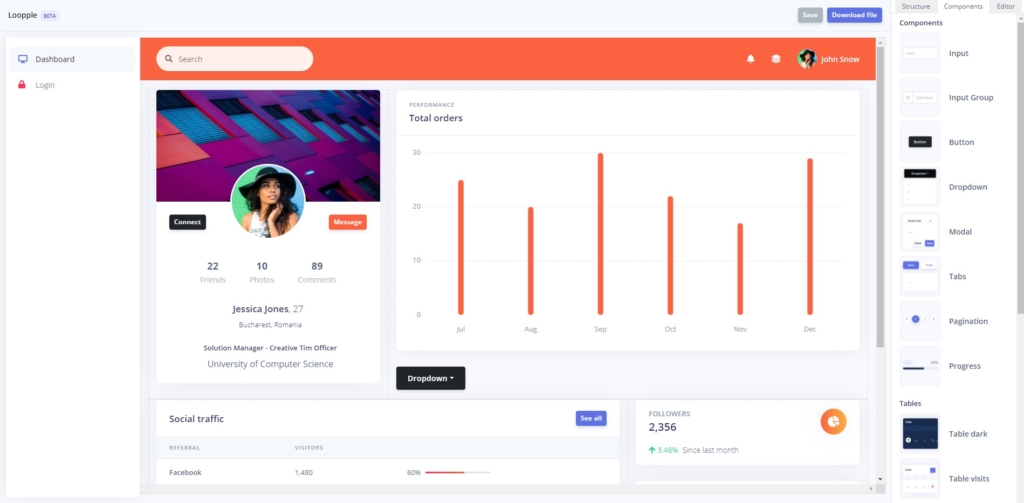
Źródło: Loopple.com
Przykładowy dashboard zbudowany za pomocą platformy Loopple.
To Twój pierwszy startup? Z tego, co wiem, na co dzień pracujesz w innym startupie – Creative Tim. Tworzysz zatem Loopple po godzinach, zgadza się?
Właściwie Loopple to mój czwarty startup. Wcześniej pracowałem nad dwoma startupami zajmującymi się akcesoriami dla mężczyzn – skarpetki, krawaty, muchy itp. Potem na platformie, która pomaga ludziom znaleźć współlokatorów za pomocą konfiguratora – roombuddy.co, a teraz Loopple. Przy Loopple działam najczęściej po pracy, zazwyczaj jedną-dwie godziny rano i w weekendy.
Ten pierwszy startup nazywał się Tombox i założyłem go, mając 17 lat. Działał całkiem dobrze, ale nie wiedziałem jak go skutecznie skalować, a z czasem wydatki zaczęły przekraczać przychody. Potem założyłem Timmy Socks, markę skarpet operującą tylko na moim rodzimym rynku w Rumunii. To jednak nie zdało sprawdzianu. Roombuddy.co działa nadal, ale z powodu pandemii nigdy nie osiągnął pełnego potencjału, który zakładałem.
Loopple uzyskało ponad 1000 użytkowników w ciągu pierwszych 24 godzin. Jak udało Ci się tego dokonać? Wykorzystałeś community hype? Widziałem, że masz konto na IndieHackers i opisywałeś tam swoją platformę.
Po uruchomieniu wersji v1.0.2-Beta postanowiłem opublikować post na niektórych grupach, aby dowiedzieć się od programistów, co myślą o tym projekcie. Najpierw opisałem platformę na dev.to, a potem na subreddicie JavaScript i muszę przyznać, że ludzie naprawdę to pokochali. Otrzymałem ponad 250 głosów na Reddit i 130 reakcji na dev.to. Ponadto opinie, które uzyskałem od tych użytkowników, były bardzo pomocne i pomogły mi uzyskać jaśniejszą wizję tego, co należy poprawić w następnych aktualizacjach. Obecnie na Loopple gromadzę 20 unikalnych użytkowników dziennie, ale projekt nadal jest w wersji beta i jeszcze nie zacząłem poważniejszych działań marketingowych.
Pracujesz nad Loopple sam?
Tak, ale mam nadzieję, że jeszcze w tym roku uda mi się znaleźć cofoundera, który pomoże mi przy projekcie. Chciałbym dzielić się pomysłami z taką osobą i doradzać sobie wzajemnie, abyśmy mogli budować lepsze rzeczy. Myślę, że zarówno online, jak i w moim kraju mogę znaleźć odpowiednich współpracowników. Teraz dzięki wideo-rozmowom możemy kontaktować się z któregokolwiek miejsca na świecie, a spotykać się co najwyżej kilka razy w roku, jeśli zajdzie taka potrzeba.
Skoro Loopple jest w wersji beta, to czego możemy spodziewać się w przyszłości?
W następnych wersjach Loopple będzie miał możliwość tworzenia większej liczby stron, wykorzystywania więcej motywów, większej liczby komponentów, a także będzie bardziej elastyczny w edycji komponentów. W przyszłości chcę również stworzyć wersje Tailwind, React, Angular i Vue.js, a także opcję integracji interfejsów API i hostowania pulpitu nawigacyjnego na platformie.
Przynajmniej na razie Loopple jest dostępne tylko w języku angielskim. Planujesz dodać inne wersje językowe?
Obecnie nie myślałem o stworzeniu kolejnej wersji językowej, ale jeśli użytkownicy o to poproszą, to na pewno to zrobię.
Chcesz zarabiać na Loopple czy to bardziej projekt do portfolio? Póki co platforma jest darmowa.
Nie mam jeszcze jasnego biznesplanu, ale tak – chcę zarabiać pieniądze na tym projekcie i wykorzystywać je jako „paliwo” do przyszłych ulepszeń i poprawek. Myślę o dodaniu większej liczby komponentów i motywów projektowych, a także o możliwości zbudowania i udostępnienia własnego komponentu.
Co mogę zrobić za pomocą Loopple?
Obecnie za pomocą Loopple możesz utworzyć stronę pulpitu nawigacyjnego przy użyciu motywów Bootstrap i Argon Dashboard z Creative Tim. Po utworzeniu pulpitu nawigacyjnego możesz go pobrać i otrzymać plik w formacie html.


















Zostaw komentarz