Headless Commerce jako przyszłość eCommerce
22.07.2022 | Autor: Krzysztof Stola

Prowadzisz firmę? Dołącz do Founders Mind, najlepszej konferencji dla biznesu w Polsce
Sprawdź szczegóły wydarzeniaHeadless Commerce jako przyszłość eCommerce
Systemy zarządzania treścią (Content Management Systems / CMS) są używane od przeszło dwóch dekad, ale dopiero w ciągu ostatnich 5 lat termin „headless CMS” został do takiego stopnia spopularyzowany, że jest w stanie w najbliższej przyszłości zrewolucjonizować obsługę obecnych i przyszłych kanałów i urządzeń cyfrowych.
W spektrum różnych platform CMS opartych o model SaaS oraz Open Source, Headless CMS zmieni dynamikę strategii biznesowej na większą skalę, zwłaszcza na poziomie publikacji contentu, marketingu, handlu eCommerce oraz wielu innych aspektów biznesowych działań w przestrzeni cyfrowej.

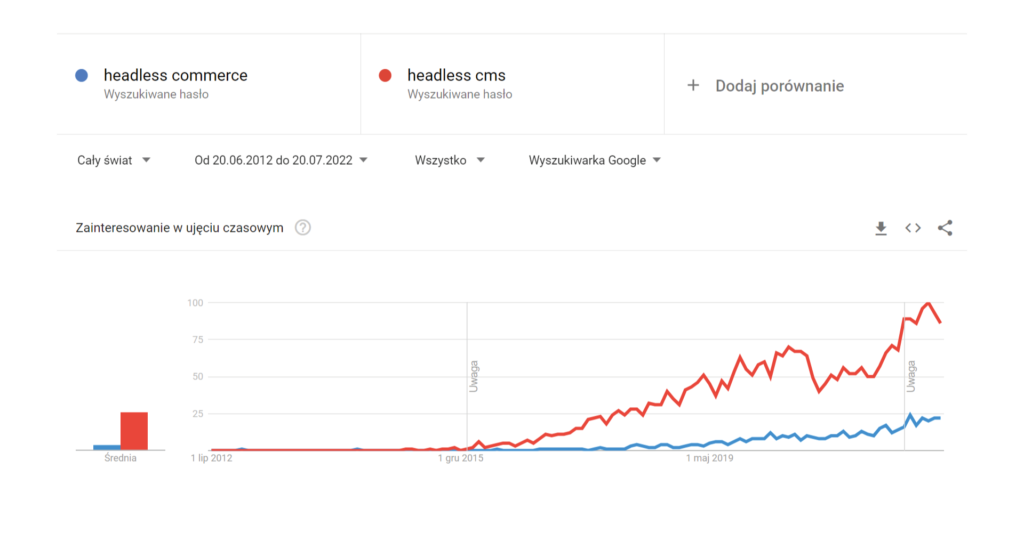
Porównanie zainteresowania tematem w czasie (2012 – 2022) headless commerce oraz headless cms na podstawie raportu Google Trends.
Jak widać na powyższym wykresie zaczerpniętym z Google Trends, terminy headless CMS i headless commerce zyskują na popularności w ostatnich latach. Przełomem w zakresie popularności tej technologii okazał się rok 2015, kiedy pojawiły się pierwsze wzmianki na ten temat. Rozwój technologii headless jest również ściśle związany z rosnącą popularnością frameworków JavaScript, takich jak React i Vue, a także frameworków do renderowania stron statycznych, takich jak Next.js, Nuxt.js i Gatsby.js.
Jeśli spojrzeć na najważniejsze trendy eCommerce w 2022 roku, headless commerce (rozwiązania headless oparte na API) jest jednym z kluczowych. W najnowszym raporcie BigCommerce „Top 14 Ecommerce Trends in 2022” bezgłowy i oparty na interfejsach API e-commerce jest jednym z czternastu trendów. Jak zostało wspomniane w artykule, „coraz więcej firm e-commerce wybiera headless ze względu na jego elastyczność, a także dodatkowe możliwości SEO, content marketingu i projektowania doświadczeń użytkownika”.
Ostatnie lata to okres wzrostu coraz większej liczby produktów technologicznych zorientowanych wokół architektury CMS i eCommerce opartej o API. Rozwiązania, które pojawiły się w tym obszarze to m.in.:
Rozwiązania Headless CMS:
Rozwiązania headless Commerce (headless storefronts):
Oprócz systemów CMS, coraz więcej platform eCommerce decyduje się na rozwój architektury opartej na API, aby poprawić skalowalność i możliwość łączenia ich z rozwiązaniami headless storefront. Shopify, BigCommerce, Shopware, Magento, WooCommerce to tylko niektóre przykłady najpopularniejszych platform. Wszystkie z nich wprowadzają API ponad system, dzięki czemu programiści mogą łatwo połączyć technologię headless z systemami CMS. Większość najnowszych rozwiązań zagłębia się w architekturę MACH. To nowoczesna infrastruktura do budowy platform e-commerce (akronim oznacza serwisy oparte na Microservices, API-first, Cloud-native i Headless). Na bazie tego trendu powstał MACH Alliance. MACH Alliance przedstawia i opowiada się za otwartym i najlepszym w swojej klasie ekosystemem technologii korporacyjnych.
Podsumowując, czy Headless Commerce to tylko trend czy nowa rzeczywistość?
Z racji tego, że istnieje dużo szumu wokół technologii headless i jej możliwych zastosowań w e-commerce, postanowiliśmy przygotować kompletny przewodnik po Headless Commerce. Zainteresowany? Zapraszamy do lektury!
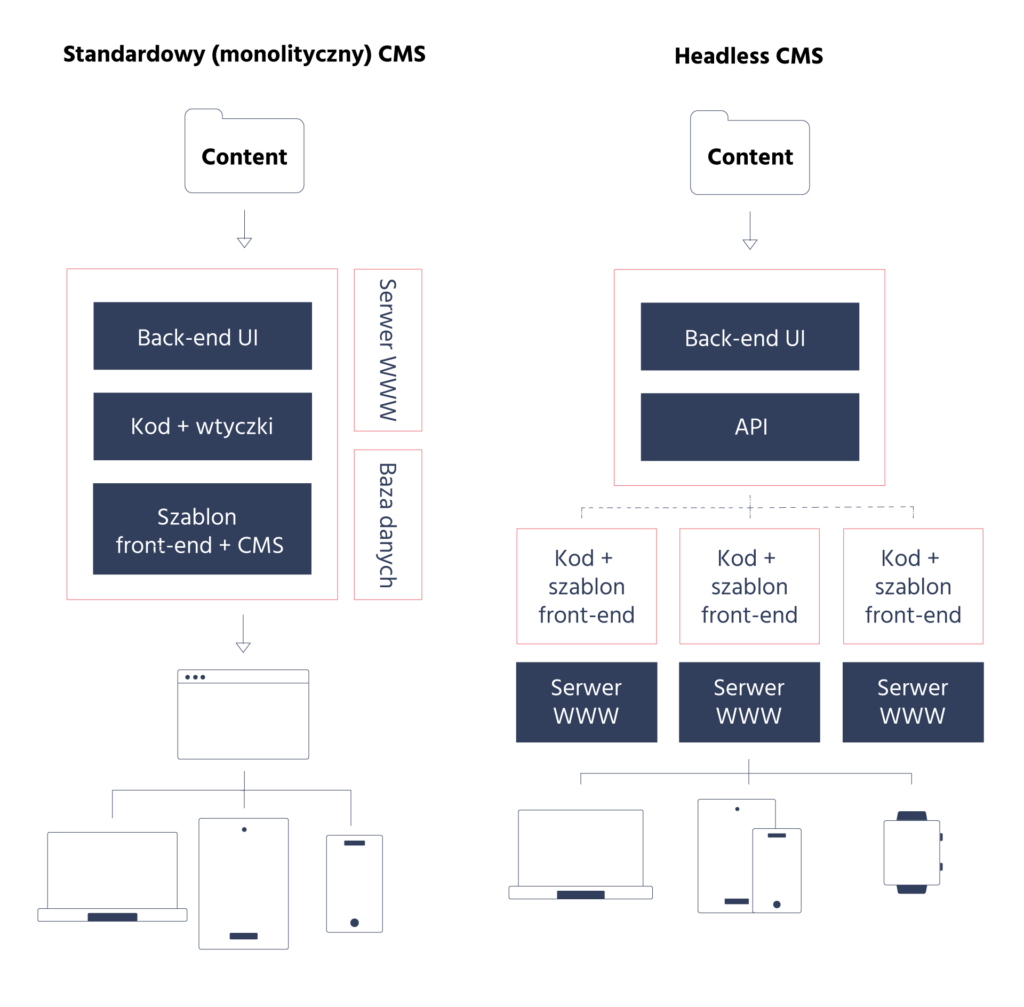
Headless CMS vs tradycyjny CMS (monolityczny) – w czym tkwi różnica?
Na początek warto zdefiniować, czym jest tradycyjny CMS (system zarządzania treścią). Standardowe systemy CMS nazywane są monolitycznymi, ponieważ zawierają kompletny zestaw funkcjonalności potrzebnych do tworzenia treści i dostarczania ich użytkownikom w jednym ekosystemie.
W przypadku standardowego systemu WordPress WooCommerce obejmie zatem: bazę danych przechowującą treści, panel administracyjny do zarządzania treścią (ogólnie rozumiany back-end), front-end wykorzystujący HTML do prezentacji całej treści użytkownikowi.
Jak więc zmienić standardowy CMS w headless CMS? Kluczową operacją jest symboliczne odcięcie warstw “head” od “body”. Oznacza to, że warstwa front-endu jest konfigurowana niezależnie od warstwy back-endu i zawartości bazy danych. W takim systemie część wizualna tworzona jest za pomocą API.

Tradycyjne, monolityczne systemy CMS
Standardowe monolityczne systemy CMS, takie jak WordPress, Joomla czy Drupal, to aplikacje do tworzenia stron internetowych, które umożliwiają twórcom treści publikowanie tekstu i obrazów na stronach internetowych.
Krótko mówiąc, te aplikacje do zarządzania treścią (CMS) są „połączone”, co oznacza, że mają wszystko, czego potrzebujesz, aby połączyć bazę danych (treść) z warstwą prezentacji (head). W związku z tym eliminują kłopoty z aktualizacją treści za pomocą HTML lub FTP (File Transfer Protocol). Na najprostszym poziomie front-end system CMS uzyskuje dostęp do treści z bazy danych w back-endzie, do wykorzystania w układzie (np. HTML i CSS) jednego kanału – strony internetowej. Cała zawartość jest wypychana na stronę w predefiniowany sposób z perspektywy układu i prezentacji.
Podczas gdy tradycyjne systemy CMS koncentrują się na tworzeniu treści dla jednej witryny, nowoczesne systemy opracowały różne wtyczki, aby umożliwić użytkownikom udostępnianie treści na innych urządzeniach. Ewolucja „starej szkoły” CMS była napędzana przez ciągłe innowacje w branży oprogramowania, hiper konkurencyjny rynek dostawców CMS oraz potrzeby klientów w zakresie projektowania doświadczeń cyfrowych (np. potrzeba obsługi większej liczby kanałów i uproszczenia złożoności cyfrowego ekosystemu).
Nowoczesne systemy headless CMS
Z technicznego punktu widzenia API może być używane w wielu różnych formach, takich jak: generator stron statycznych (SSG), aplikacja jednostronicowa (SPA) (renderowanie zarówno po stronie klienta, jak i po stronie serwera), aplikacja mobilna, witryna WordPress lub urządzenie IoT.
Kluczowym elementem Headless CMS jest architektura technologii. Headless Architecture jest w istocie podziałem między zarządzaniem surową treścią a prezentacją treści. Całe zarządzanie treścią – tworzenie, aktualizacja i usuwanie – jest obsługiwane przez Headless CMS, ale nie jest połączone z frontendową prezentacją treści. Ponieważ platforma Headless CMS nie obsługuje żadnej prezentacji treści, konieczne jest posiadanie innej platformy do obsługi tej części.
Najważniejszą różnicą jest to, że warstwa frontend w systemach headless nie jest uwzględniona. Od osób prowadzących projekt deweloperski zależy, czy ją zbuduje, wybierze gotowe rozwiązanie, czy też zaadaptuje i wdroży istniejący frontend.
Podsumowując, headless CMS składa się z interfejsu API i technologii zaplecza niezbędnej do przechowywania treści przed dostarczeniem jej do frontendu. Poniżej znajduje się szczegółowe porównanie pomiędzy tradycyjnymi i bezgłowymi systemami CMS.
|
|
Traditional CMS |
Headless CMS |
|
Hosting |
Wewnętrzy |
Chmurowy |
|
Zorientowanie deweloperskie |
Zorientowany na projekt |
Zorientowany na produkt |
|
Model zarządzania contentem |
Zbudowany dla jednej instancji |
Zbudowany blokowo dla wielu instancji |
|
Wspierane urządzenia |
Ograniczony |
Nieograniczony |
|
Dotarcie |
Jeden do jednego |
Jeden do wielu |
|
Przepływ |
Kaskadowy |
Zwinny |
|
Atualizacje |
Planowane |
Ciągłe |
|
Backend systemu |
Monolityczny, wszystko w jednym |
Microservice, najwyższej jakości |
|
Inwestycja |
Wysokie koszty początkowe |
Efektywne kosztowo podejście iteracyjne |
|
Dług technologiczny |
Zależny od systemu |
Zarządzalny |
Jeśli nadal masz wątpliwości dotyczące tego, czym headless CMS różni się od tradycyjnego CMS, porównanie Headless CMS i tradycyjnego CMS pokazane powyżej zestawienie z pewnością to rozwiąże. Powyższa tabela może także pomóc w dokonaniu wyboru rodzaju systemu CMS dla Twojej firmy.
Headless Commerce – co to takiego i jak to działa?
Znając specyfikę funkcjonowania systemów headless CMS, dość łatwo zrozumieć działanie systemów headless commerce. Dzieje się tak, ponieważ headless commerce działa na bardzo podobnej zasadzie, a podstawy funkcjonowania obu systemów są takie same.
Podobnie jak w przypadku headless CMS, headless commerce to oddzielenie frontendu i backendu aplikacji e-commerce. Ta architektura zapewnia właścicielom e-commerce wysoką elastyczność w projektowaniu unikalnych doświadczeń użytkownika, zwiększa wydajność serwisu oraz poprawia jego bezpieczeństwo.
Standardowa struktura serwisu e-commerce składa się z 3 elementów:
- warstwa frontend – wyświetla informacje klientowi końcowemu,
- warstwa backend – pobiera i przetwarza informacje z bazy danych,
- baza danych – magazyn zawierający informacje takie jak ceny, zdjęcia czy opisy produktów.
W przypadku standardowych sklepów wszystkie te elementy współpracują ze sobą. Z drugiej strony w przypadku headless commerce warstwy frontend i backend są rozdzielone. Takie podejście pozwala programistom na łatwiejsze wprowadzanie wszelkich zmian w witrynie e-commerce, ponieważ frontend i backend nie są już tak zależne od siebie.
Headless commerce ma wiele wspólnego z systemami headless CMS. Headless commerce to rozwiązanie e-commerce, które przechowuje, zarządza i dostarcza treści bez warstwy frontendu. W przypadku platformy headless commerce, frontend (lub “head”) — który w większości przypadków jest szablonem lub motywem — został oddzielony i usunięty, pozostawiając tylko zaplecze.
Podobnie jak w przypadku headless CMS, rdzeniem headless commerce jest API. Zespoły programistyczne mogą następnie korzystać z interfejsów API, aby dostarczać takie rzeczy, jak produkty, wpisy na blogach lub recenzje klientów na dowolny ekran lub urządzenie. W tym samym czasie programiści frontend mogą pracować nad sposobem prezentowania tej zawartości przy użyciu dowolnej platformy. Technicznie wszystkie elementy funkcjonalne (takie jak formularze, blog, banery, produkty itp.) systemu mogą być zarządzane programowo. Obejmuje to tworzenie i zarządzanie składnikami treści.
Ważnym elementem jest także architektura headless commerce, która dostarcza platformę za pośrednictwem RESTful API, która obejmuje model danych zaplecza i infrastrukturę opartą na chmurze. Ponieważ platforma nie jest ściśle powiązana z zapleczem, sklepy eCommerce mogą dostarczać treści, produkty i bramki płatności do rynków, różnych urządzeń, porównywania cen itp.
Podobnie jak w przypadku headless CMS, system headless commerce działa poprzez przekazywanie żądań między warstwami prezentacji i aplikacji za pośrednictwem usług internetowych lub wywołań interfejsu programowania aplikacji (API).
Na przykład, gdy użytkownik kliknie przycisk „Kup teraz” na swoim smartfonie, warstwa prezentacji systemu headless commerce wysyła wywołanie API do warstwy aplikacji w celu przetworzenia zamówienia. Warstwa aplikacji wysyła kolejne wywołanie API do warstwy aplikacji, aby pokazać klientowi status jego zamówienia.
Tradycyjne platformy eCommerce
W przypadku tradycyjnych platform frontend witryny e-commerce jest ściśle połączony z backendem, co oznacza, że jest mało miejsca na łatwe dostosowywanie frontendu. Aktualizacje interfejsu użytkownika wymagają zmian zaplecza, a każde dodanie nowych interfejsów użytkownika wymaga również dostosowania zaplecza. Takie podejście pozwala na personalizowanie doświadczeń klientów, ale nie czyni ich tak płynnymi i bezproblemowymi, jak to tylko możliwe, ponieważ wymagane obciążenie zawsze obejmuje zarówno zmiany frontu, jak i powiązane zmiany backendu.
W tym kontekście warstwy frontend i backend są ze sobą ściśle powiązane, a wykonanie dowolnej operacji na jednej z nich daje rezultaty na drugiej. Podsumowując, w celu wprowadzenia zmian na platformie konieczne jest zaangażowanie większej liczby osób, co docelowo znacząco podnosi koszty przeprowadzanych zmian.
W przypadku tradycyjnych systemów e-commerce opartych na architekturze monolitycznej, proces zakupowy odbywa się w każdym obszarze platformy. Oznacza to, że CMS, koszyk, kasa, funkcja subskrypcji i układ/projekt witryny są współzależne. Zmiany w jednej części sklepu wymagają zmian w innym miejscu — co może spowodować, że aktualizacje będą powolne i bolesne.
Platformy działające w technologii headless
W przypadku headless commerce, frontend i backend witryny e-commerce są od siebie oddzielone, co zapewnia warstwie frontendowej przestrzeń dla nieskończonych możliwości projektowania. Dzięki interfejsowi API przekazującemu dane między frontendem a backendem, API przejmuje większość obciążenia, ułatwiając organizacjom zarządzanie zmianami i ulepszeniami interfejsu użytkownika witryny e-commerce.
Odłączenie warstwy frontend i backend daje ogromne możliwości edycji serwisu bez jednoczesnego angażowania dużych zasobów. Mówiąc prościej, jeśli właściciel sklepu chce wprowadzić zmiany w warstwie graficznej, które są sugerowane przez użytkowników, nie musi angażować programistów backendowych. W tym przypadku warstwa frontendowa jest całkowicie niezależna, więc zmiany mogą być przeprowadzane przez mniejsze zespoły, co ostatecznie oznacza oszczędności dla właściciela e-commerce.
Poniższa tabela podsumowuje najważniejsze różnice pomiędzy platformami e-commerce działającymi w modelu tradycyjnym, a tymi opartymi na technologii headless CMS.
|
Tradycyjny eCommerce |
Headless Commerce |
|
(-) Połączenie warstwy frontendowej i backendowej. |
(+) Niezależność warstwy frontendowej od warstwy backendowej. |
|
(-) Wolniejszy czas ładowania serwisu internetowego z uwagi na techniczne ograniczenia technologii. |
(+) Wysoka wydajność serwisu internetowego dzięki podejściu CDN (Content Delivery Network). |
|
(-) Zmiany warstwy graficznej serwisu e-commerce wymagają dużego zaangażowania po stronie frontendu i backendu. |
(+) Zmiany warstwy graficznej serwisu e-commerce, dzięki niezależnej warstwie fron-endowej wymagają zaangażowania tylko zespołu front-endowego. |
|
(+) Duża liczba płatnych i bezpłatnych modułów i wtyczek przystosowanych do danego silnika i CMS. |
(-) Konieczność przygotowania modułów i wtyczek dla warstwy front-endowej danego szablonu Headless. |
|
(+) Hosting całości serwisu w jednym miejscu, co obniża koszty utrzymania. |
(-) Konieczność dedykowanego hostingu oddzielnie dla warstwy front-endowej oraz back-endowej. |
|
(-) Niższy poziom bezpieczeństwa ze względu na monolityczną strukturę oraz brak podziału instancji warstwy front-end i back-end. |
(+) Wysoki poziom bezpieczeństwa ze względu na architekturę headless i podział instancji front-endowej oraz back-endowej. |
|
(-) Zmiany front-endowe, ze względu na strukturę monolityczną wymagają zmian w całym serwisie, stąd konieczność zaangażowania zespołów programistycznych zarówno po stronie frontendu, jak i backendu. Co zwiększa koszty zmian dokonywanych w obrębie sklepu. |
(+) Zmiany front-endowe, ze względu na strukturę headlessową nie wymagają zaangażowania zespołów programistycznych poza zespołami frontendowymi. Co zmniejsza koszty zmian dokonywanych w obrębie sklepu. |
Kluczowe korzyści płynące z wdrożenia headless commerce
Headless commerce to zupełnie inne podejście do tworzenia oprogramowania e-commerce, które znacząco zmienia sposób projektowania i wdrażania sklepów internetowych. Nowe podejście generuje szereg korzyści związanych z wdrożeniem i rozwojem serwisu e-commerce. Do najważniejszych zalet technologii headless w e-commerce należą:
- Zwiększona wydajność
Według badań przeprowadzonych przez portal skilled.co, 47% klientów oczekuje, że sklep internetowy załaduje się w mniej niż 2 sekundy. Z tego samego badania wynika, że 40% użytkowników deklaruje, że opuszcza stronę, jeżeli czas ładowania przekracza 3 sekundy. Zastosowanie technologii headless zwiększa wydajność serwisu e-commerce. Podejście to wykorzystuje CDN (Content Delivery Network), który dostarcza treści do klienta z najbliższego serwera, co skraca czas ładowania. Co więcej, warstwa frontendowa Headless Commerce posiada wbudowane funkcje, które pozwalają zautomatyzować takie elementy jak optymalizacja obrazu, lazy-loading oraz code-splitting, które zwiększają wydajność sklepu internetowego.
- Zwiększona użyteczność
Zwiększenie wydajności serwisu e-commerce to jeden z głównych elementów, który przekłada się na współczynnik konwersji użytkowników. Szybki sklep to także przydatny sklep. Co prawda sama technologia nie pozwala na uzyskanie pozytywnego „user experience” w przypadku złego projektu graficznego, ale może znacząco się do tego przyczynić. Dzięki pełnej niezależności warstwy frontendowej interfejs użytkownika może być dowolnie modyfikowany w zależności od potrzeb i oczekiwań docelowej grupy klientów. Zmiany w technologii headless są łatwiejsze do wdrożenia i nie wpływają na warstwę backendową jak w przypadku modelu tradycyjnego.
- Poprawa bezpieczeństwa
Bezpieczeństwo witryny e-commerce jest jednym z kluczowych aspektów, o które martwią się handlowcy. Dzięki zastosowaniu Headless Commerce podnosimy poziom bezpieczeństwa witryny sklepowej. Podział systemu na warstwę frontend i backend oraz bazę danych, które znajdują się w osobnych przestrzeniach, zwiększa bezpieczeństwo serwisu e-commerce, zmniejszając jednocześnie ryzyko ataku na oddzielne instancje.
- Zwiększone zyski
Patrząc na dane z badania mPulse Mobile, widać bezpośredni związek między współczynnikiem konwersji sklepu a szybkością ładowania strony eCommerce:
- Strony, które ładowały się w 2,4 sekundy, miały współczynnik konwersji 1,9%
- Po 3,3 sekundy współczynnik konwersji wyniósł 1,5%
- W 4,2 sekundy współczynnik konwersji wyniósł mniej niż 1%
- W ciągu ponad 5,7 sekundy współczynnik konwersji wyniósł 0,6%
Przekłada się to bezpośrednio na sprzedaż i zyski firmy. Jeśli współczynnik konwersji spadnie kilkakrotnie, warto rozważyć skorzystanie z Headless Commerce.
- Zwiększona skalowalność
Technologia headless jest z definicji niezależna. Oznacza to, że możemy połączyć warstwę frontend z dowolną warstwą backend. Dzięki temu uzyskujemy pełną niezależność frontu interfejsu od silnika e-commerce. Pozwala to na większą skalowalność. W przypadku zmiany silnika na mocniejszy np. przełączając się z Shopify na Shopify Plus, nie tracimy efektu pracy związanej z warstwą frontendową, a tym samym oszczędzamy koszty. Dodatkowo dzięki elastyczności połączenia przez API możemy dowolnie rozbudowywać system z pełną niezależnością warstwową.
Jedną z największych zalet podejścia headless do projektowania i wdrażania witryn e-commerce jest to, że zawsze zaczynasz od pustej strony. Projekty oparte na technologii headless muszą być kodowane od zera do bohatera. Co więcej, niezależność technologii frontend od backend daje praktycznie nieograniczone pole manewru designerom pracującym nad projektem. Dzięki temu tworzony sklep internetowy projektowany jest od początku w pełnej orientacji na problemy i potrzeby użytkowników. Produkt finalny, jakim jest serwis e-commerce, jest bardziej użyteczny i dostosowany do potrzeb rynku. Takie podejście od samego początku daje ogromną przewagę i sprawia, że wartość wynikająca z wdrożenia headless storefront jest większa niż koszty poniesione na wdrożenie.
Myślisz o Headless Commerce, ale nie jesteś pewien, czy przejście z tradycyjnego e-commerce Ci się opłaca? Eksperci z Blue Owl pomogą Ci rozwiać wszelkie wątpliwości, doaradzając najabrdziej koszystną opcję. Napisz do nas, aby uzyskać darmową wycenę lub konsultację.
Wyzwania dla Headless Commerce
Tam, gdzie są zalety, muszą być też wady. Headless Commerce, podobnie jak wiele innych rozwiązań, nie jest doskonały. Ważnym aspektem w kontekście wdrażania technologii headless jest zrozumienie jej istoty i wynikających z niej ograniczeń. Kilka kluczowych wad to z pewnością:
- Dodatkowe koszty
Ze względu na to, że warstwy frontend i backend witryny są oddzielone, każda z nich może wymagać własnego hostingu i obsługi. Na przykład w przypadku Shopify hosting jest wliczony w cenę abonamentu, ponieważ jest to platforma do samodzielnego hostingu. Jednak w przypadku headlessowej warstwy frontendu konieczne jest wykupienie zewnętrznej przestrzeni hostingowej. Na szczęście istnieje wiele rozwiązań, które oferują wysokiej jakości usługi w przystępnej cenie. Jednym z przykładów jest Gatsby Cloud, usługa hostingowa dla witryny sklepowej typu headless zbudowana przy użyciu Gatsby.js. W ostatnim czasie podobnym rozwiązaniem pochwaliło się Shopify, które wprowadziło chmurowe rozwiązanie hostingowe o nazwie Oxygen dla Hydrogen, headless storefront autorstwa Shopify.
- Dedykowane wtyczki frontend
Warstwa frontendowa, która jest zewnętrzna w stosunku do całego systemu, wymusza konieczność adaptacji lub tworzenia wtyczek, które działają w systemie po stronie frontendowej. W efekcie właściciele e-commerce najczęściej nie mogą skorzystać z wielu gotowych rozwiązań dostępnych w ramach marketplace danego serwisu, np. Shopify marketplace. Wiąże się to głównie z dodatkowymi kosztami produkcji oraz zachowaniem kompatybilności tworzonych wtyczek z systemem.
- Zwiększona trudność w zmianie dostawcy oprogramowania
Podczas gdy zmiana dostawcy oprogramowania nie jest wielkim wyzwaniem w przypadku tradycyjnego serwisu, może być problemem w przypadku technologii headless. W przypadku tradycyjnych serwisów monolitycznych zespół pracujący w danej technologii np. buduje sklepy w oparciu o Shopify, posiada ogólną wiedzę o systemie i bez problemu przejmie projekt od innego zespołu. W przypadku technologii headless konieczne będzie znalezienie zespołu, który specjalizuje się w wybranej technologii / storefront headless np. Hydrogen lub Shogun w przypadku Shopify. Ze względu na to, że takich zespołów jest zdecydowanie mniej, koszt zmiany dostawcy i trudność jego znalezienia może w wielu przypadkach być wysoki.
Jak w przypadku każdej nowej technologii, istnieje również ryzyko związane z jej adaptacją do środowiska. Obecnie technologia headless szybko się rozwija, ale nadal można ją traktować jako nowość. Jeśli spojrzysz na to z tej perspektywy, może się okazać, że istnieją z tym również powiązane zagrożenia. Dlatego warto obserwować adaptację technologii w najbliższej przyszłości, a także podążać za trendami, które się wokół niej pojawiają.
Headless Commerce w 2022 roku – czy to ma sens?
Popularność technologii headless rośnie z roku na rok. Jak wynika z badania przeprowadzonego przez WPengine, ponad 64% firm na poziomie enterprise zadeklarowało w 2021 roku stosowanie podejścia headless w używanych przez siebie technologiach. Rok 2022 to dalszy wzrost popularności technologii headless, szczególnie w obszarze e-commerce. Warto jednak zadać sobie pytanie, czy technologia headless commerce jest dla wszystkich i jakie warunki należy spełnić, aby w jak największym stopniu wykorzystać tę technologię?
Headless Commerce – ile to kosztuje?
Oczywiście koszt wdrożenia sklepu internetowego w technologii headless może być bardzo zróżnicowany. Różnica wynika głównie z zakresu i zastosowanej technologii. Dlatego przy kalkulacji wdrożenia serwisu e-commerce w technologii headless warto wziąć pod uwagę konkretny przykład. Poniżej znajduje się analiza migracji i wdrożenia sklepu w technologii headless na Shopify Plus, gdzie Shogun Frontend został użyty jako storefront.
Zdecydowana większość serwisów e-commerce stworzonych na platformie Shopify Plus to sklepy internetowe przeniesione z innych silników, m.in. Shopify, Magento, PrestaShop, WooCommerce czy BigCommerce. Dlatego sprzedawcy muszą na początku liczyć się z kosztami migracji sklepu. Warto też dodać, że w ramach migracji zdecydowana większość klientów decyduje się na przygotowanie zupełnie nowego wyglądu sklepu internetowego, a tym samym na wdrożenie „od zera do bohatera”.
Aby dokładniej zrozumieć, jakie koszty są związane z migracją i wdrożeniem witryny e-commerce, należy obliczyć całkowity koszt posiadania (total cost of ownership). Jest to przedział kosztów, który obejmuje nie tylko budowę, ale także miesięczne koszty licencji, rozwoju i utrzymania serwisu. Szacunkowe koszty wdrożenia i migracji serwisu e-commerce na podstawie danych rynkowych zostały przedstawione poniżej (kalkulacja przedstawiona w dolarach amerykańskich, z uwagi na specyfikę cennika Shopify oraz Shogun Frontend):
- 20 000 do 200 000 USD – średni koszt wdrożenia i migracji sklepu internetowego Shopify Plus przez agencję działającą w oparciu o technologię headless (zależy od zakresu projektu i złożoności strony);
- 2000 USD + miesięcznie – koszt licencji Shopify Plus, zaczynając od 2000 USD miesięcznie; zwiększa się to w zależności od obrotów sklepu internetowego;
- 2000 USD + miesięcznie – Koszt licencji Shogun Frontend (rocznie: 25 000 USD); zwiększa się to w zależności od obrotów sklepu internetowego oraz wyświetleń;
- 4000 – 8.000 USD miesięcznie – koszty utrzymania i rozwoju sklepu internetowego w ramach umowy SLA z agencją;
- 500 USD miesięcznie – średnioroczny koszt aplikacji i wtyczek rozszerzających działanie serwisu e-commerce;
- 250 USD miesięcznie – inne możliwe opłaty za rozszerzenia i usługi dodatkowe (w tym np. hosting dla headless storeftont).
Powyższe koszty mają oczywiście charakter szacunkowy i zawsze zależą od zakresu projektu. Jeśli jednak porównamy powyższe koszty ze standardowym wdrożeniem i migracją systemu do Magento 2, gdzie koszt samego wdrożenia zaczyna się zwykle od 100 000 USD w górę, wydają się one bardzo konkurencyjne. Z drugiej strony przedstawione powyżej koszty migracji i wdrożenia są znacznie wyższe niż standardowa budowa i wdrożenie sklepu opartego m.in. gotowy szablon Shopify. W przypadku tradycyjnego podejścia do budowy serwisu e-commerce koszty ograniczają się jedynie do zakupu szablonu, jego podstawowych modyfikacji i integracji oraz opłacenia miesięcznej licencji. Jest to jednak zupełnie inne podejście.
Headless Commerce – czy to się opłaca i kiedy nastąpi zwrot z inwestycji
Biznes to przede wszystkim wyniki finansowe i kalkulacja oczekiwanego zwrotu z inwestycji (ROI). Patrząc przez pryzmat kosztów i korzyści związanych z wdrożeniem technologii headless, należy zatem liczyć, kiedy i na jakich warunkach inwestycja przyniesie konkretny zwrot.
Dane z NYU Stern School of Business dla firm z siedzibą w USA ze stycznia 2021 r. wskazują, że średnia marża netto dla firm e-commerce wynosi około 5 procent, podczas gdy średnia marża brutto wynosi 42,5 procent. Zgodnie z ogólnie dostępnymi danymi rynkowymi, wdrożenie nowej szaty graficznej sklepu internetowego oraz wdrożenie technologii headless commerce może zwiększyć konwersję nawet o 50 procent. Biorąc pod uwagę przedstawione powyżej wartości, warto zastanowić się, jak duże obroty powinien generować sklep internetowy, aby wdrożenie technologii headless commerce zwróciło się w przewidywalnym czasie. Rozważ niektóre ze scenariuszy, które opisałem poniżej:
|
Scenariusz |
I |
II |
III |
IV |
V |
VI |
|
Miesięczny obrót: |
$250,000 |
$500,000 |
$750,000 |
$1,000,000 |
$1,500,000 |
$2,000,000 |
|
Miesięczna marża brutto: |
$106,250 |
$212,500 |
$318,750 |
$425,000 |
$637,500 |
$850,000 |
|
Miesięczna marża netto: |
$12,500 |
$25,000 |
$37,500 |
$50,000 |
$75,000 |
$100,000 |
|
Po wprowadzeniu Headless |
|
|
|
|
|
|
|
Wzrost miesięcznych obrotów: |
$125,000 |
$250,000 |
$375,000 |
$500,000 |
$750,000 |
$1,000,000 |
|
Wzrost miesięcznej marży brutto: |
$53,125 |
$106,250 |
$159,375 |
$212,500 |
$318,750 |
$452,000 |
|
Wzrost miesięcznej marży netto: |
$6,250 |
$12,250 |
$18,750 |
$25,000 |
$37,500 |
$50,000 |
Biorąc pod uwagę powyższe wyliczenia oraz fakt, że firma działająca w obszarze e-commerce i tak płaci za utrzymanie i rozwój serwisu (najczęściej więcej niż w przypadku wdrożenia połączenia Shogun Frontend i Shopify Plus), obliczając zwrot z inwestycji, należy obliczyć jedynie koszt migracji i wdrożenia serwisu e-commerce. Zgodnie z wcześniejszymi danymi o jednorazowych kosztach instalacji sklepu internetowego, średni koszt wdrożenia będzie oscylował wokół 100 000 USD. Dlatego poniżej znajduje się kalkulacja zwrotu z inwestycji według końcowej marży netto. Jest to jednak spore uproszczenie, ponieważ zakładamy, że sklep sfinansuje wdrożenie z zysku, a nie z części marży przeznaczonej na rozwój i inwestycje.
|
Scenariusz |
I |
II |
III |
IV |
V |
VI |
|
Wzrost miesięcznej marży netto: |
$6,250 |
$12,250 |
$18,750 |
$25,000 |
$37,500 |
$50,000 |
|
Czas zwrotu z inwestycji (ROI) w miesiącach |
16 |
8 |
6 |
4 |
3 |
2 |
Jak wynika z przedstawionych powyżej wyliczeń teoretycznych oraz założenia, że firma finansuje inwestycję w nowy sklep Headless Commerce z marży netto, wydaje się, że inwestycja zwróci się w okresie od 2 do 16 miesięcy w zależności od obrotów generowanych przez sprzedaż online. W przypadku obrotu w wysokości 250 000 USD miesięcznie (3 000 000 USD rocznie) będzie to 16 miesięcy. Jeśli jednak weźmiemy pod uwagę sklep o dwukrotnym obrocie (500 000 USD miesięcznie), zwrot z inwestycji zostanie osiągnięty w ciągu zaledwie 8 miesięcy. Podobnie, im wyższy obrót wygenerowany przez sklep internetowy, tym szybszy zwrot z inwestycji w Headless Commerce uzyska.
Odpowiedź na pytanie o wielkość biznesu e-commerce (pod względem generowanych obrotów), dla których opłaca się inwestować w Headless Commerce, brzmi „to zależy”. Dla niektórych sprzedawców zwrot z inwestycji w okresie 16 miesięcy będzie szybki, dla innych jest to zdecydowanie za długi czas dla danej wielkości firmy. Na to pytanie powinien odpowiedzieć sobie każdy właściciel e-commerce indywidualnie, porównując koszty i zwrot z inwestycji w technologię do innych możliwości rozwoju serwisu (o ile nie są już uwzględnione w kosztach operacyjnych).
Headless Commerce – pozostałe determinanty wyboru technologii
Wielkość biznesu e-commerce (mierzona poziomem obrotów) nie jest jedynym czynnikiem decydującym o wyborze technologii headless. Istnieją również czynniki pozafinansowe, które należy wziąć pod uwagę, decydując się na wdrożenie technologii bezgłowej. W takiej sytuacji dobrze jest przemyśleć takie aspekty jak:
- Rodzaj działalności – sklepy korzystające z technologii headless będą idealne dla firm DTC (Direct to Customer). W przypadku tego typu działalności korzyści z wdrożenia technologii headless mogą okazać się decydujące dla rozwoju biznesu. Wysoka elastyczność i skalowalność technologii pozwala na częste zmiany i dostosowanie sklepu do szybko zmieniających się oczekiwań nabywców. Rynek DTC charakteryzuje się zmiennością i wysokimi oczekiwaniami w stosunku do warstwy frontendowej serwisu, na co w rzeczywistości odpowiada Headless Commerce.
- Aktualna wydajność witryny e-commerce – jeśli wydajność obecnego sklepu jest niska, oznacza to, że duża grupa użytkowników serwisu rezygnuje z zakupu, a tym samym spada poziom konwersji. Jedną z kluczowych zalet technologii bezgłowej nad technologią monolityczną jest jej wydajność. Dzięki zastosowaniu Headless Commerce sklep będzie działał szybciej, co doprowadzi do wzrostu konwersji, a tym samym wzrostu przychodów i zysków z biznesu e-commerce.
- Trendy i design sklepu – jeśli wygląd i funkcjonalność sklepu nie odpowiadają aktualnym trendom i potrzebom użytkowników, to wyraźny sygnał do zmiany. W przypadku projektowania nowej warstwy frontend, wybór technologii do jej wdrożenia jest niemniej istotny. W takim układzie firma może zdecydować się na implementację Headless Commerce. Zwłaszcza w sytuacji, gdy firma decyduje się na zastosowanie dedykowanego projektu graficznego, który nie ma zastosowania do rozwiązań szablonowych.
- Prototypowanie, testowanie i optymalizacja – w przypadku, gdy biznes e-commerce jest gotowy przeznaczyć duże środki na prototypowanie i testowanie nowych rozwiązań w celu optymalizacji współczynnika konwersji, technologia headless będzie dobrym wyborem. Niezależna warstwa frontend od warstwy backend pozwala na tworzenie wielu wariantów zakładek bez konieczności ich mnożenia w warstwie CMS. Pozwala to na redukcję kosztów, a przede wszystkim na optymalizację i wybór rozwiązań zwiększających konwersję serwisu e-commerce.
Powyższe czynniki to tylko niektóre z wyznaczników wyboru technologii headless w e-commerce. Z punktu widzenia sklepu internetowego, przed podjęciem decyzji o wdrożeniu Headless Commerce, warto rozważyć również korzyści i zagrożenia płynące z tej technologii dla Twojego sklepu internetowego.
Podsumowanie – jaka przyszłość czeka Headless Commerce?
Bez wątpienia Headless Commerce to nie tylko trend, ale nowa rzeczywistość w świecie e-commerce. Informacje płynące z rynku oraz cykliczne raporty wskazują, że proliferacja tej technologii w obszarze e-commerce będzie dynamicznie rosła. To sygnał dla wielu serwisów e-commerce, że aby pozostać w czołówce, należy poważnie zastanowić się nad technologią i korzyściami, jakie niesie dla tego biznesu.
Przed podjęciem decyzji o wdrożeniu technologii headless warto porównać mocne i słabe strony tego rozwiązania z kosztami związanymi z jego wdrożeniem. Właściciele e-commerce powinni również posiadać wiedzę i świadomość potencjalnych korzyści i zwrotu z inwestycji w headless commerce. Wydaje się, że w tym przypadku ważnym aspektem będzie zdefiniowanie celów biznesowych, a następnie sprawdzenie, jak wdrożenie headless commerce wpisuje się w ich realizację.
Wybór dotyczy przede wszystkim sprzedawców. W Blue Owl jesteśmy do Twojej dyspozycji i chętnie doradzimy, czy i kiedy warto przejść z tradycyjnego e-commerce na Headless Commerce. Skontaktuj się z nami, aby uzyskać bezpłatną wycenę lub konsultację.











Zostaw komentarz