W swoim życiu projektanta spotkałam się z przekonaniem, że user nie czyta, zapewne domyśli się co oznacza dana nazwa, a literówek nie widać. Nic bardziej mylnego. Content w dużej mierze wpływa na negatywny user experience. A złe nazewnictwo może pogrzebać nawet najlepszy projekt.
Z artykułu dowiesz się:
- Jak nie pisać treści na stronę?
- Jak content wpływa na user experience?
- Co UI ma do UX?
- Jak tworzyć dobry UX – owo content?
Czy użytkownicy to cyfrowi analfabeci?
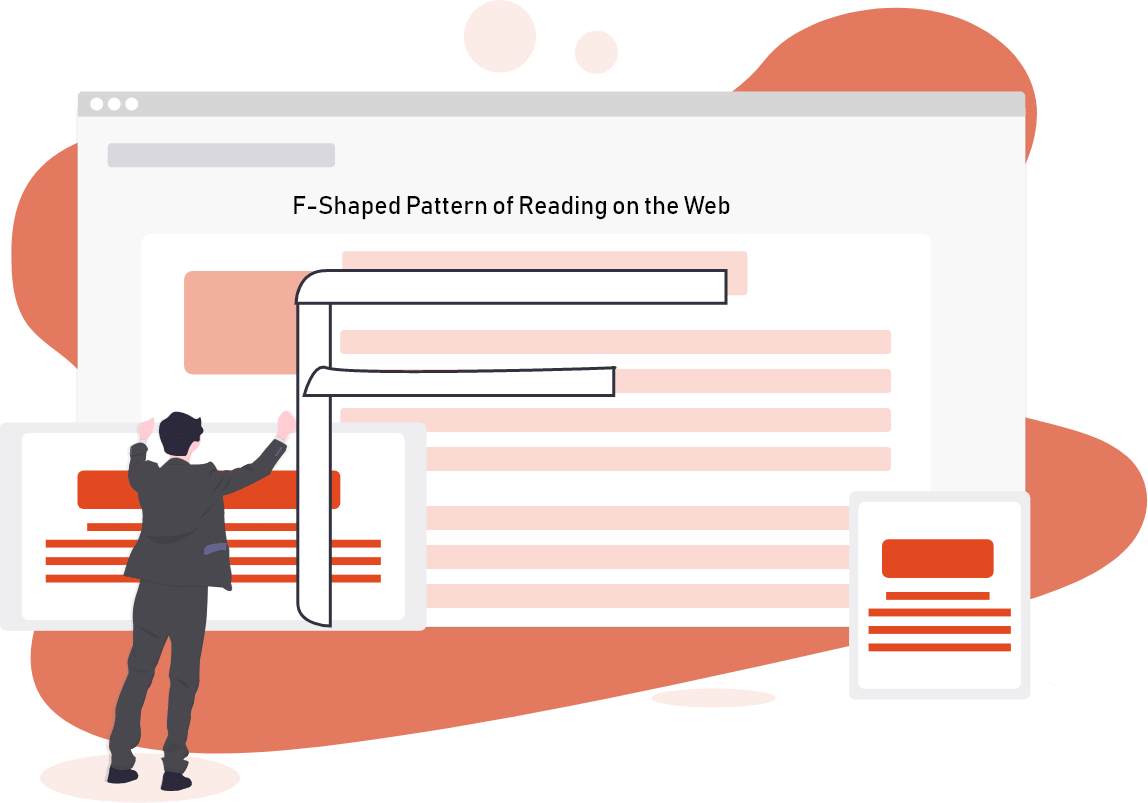
Panuje krzywdzące przekonanie, że użytkownicy Internetu nie czytają. Czy skanowanie tekstu nie jest poniekąd czytaniem? Przeglądamy wzrokiem po to, by wyciągnąć interesujące nas informacje. Skanujemy tekst[1] by wiedzieć, czy stracimy czas, czy może znajdziemy coś ciekawego. Dlatego jeśli natrafimy na błąd językowy, literówkę, niezrozumiałe sformułowanie, prawdopodobnie odpuścimy.
I nie ma tutaj znaczenia fakt, że coraz mniej czytamy jako ludzkość[2], oraz że coraz szybciej konsumujemy treści. Takich błędów widzieć nie chcemy. Co gorsza, tego typu pomyłki mogą dyskredytować Twój produkt w oczach odbiorcy – potencjalnego klienta. Oczywiście znajdą się osoby, które mimo to będą chciały poznać Twój produkt czy usługę, bo np. jako jedyny na rynku coś oferujesz. Sam jednak wiesz, że w dzisiejszym cyfrowym świecie coś, co wymyśliłeś wczoraj, ktoś inny wdroży już jutro. Dlatego lepiej niczym filozof i mędrzec Blaise Pascal[3] wyjść z założenia, że użytkownicy czytają treści na stronie i tworzyć je tak by były dobre, niż sądzić, że “przecież i tak tego nikt nie czyta”, a na końcu przekonać się, że jest inaczej.
Masz tylko 5 sekund
5 sekund[5] – tylko tyle trwa test, który ma za zadanie sprawdzić czy user wie, gdzie jest, czego dotyczy strona, jakiej zawartości i informacji ma się spodziewać w kolejnych zakładkach.
Wiesz, co zauważy jako pierwsze? Oprócz fancy designu, właśnie content. Copy zamieszczone na stronie głównej, które jako pierwsze wita usera. Jeśli będzie bardzo ogólnie i niezrozumiałe, to właśnie poniosłeś porażkę. Niewielu użytkowników będzie szukało dalej, przemierzało meandry Twojej witryny. Większość się wycofa.
Zapewne kojarzysz temat wysokiego współczynnika odrzuceń w Twoim Google Analytics. Wiesz, od czego zależy? Oczywiście są to kwestie czasu ładowania strony, SEO, ale też contentu. User, który wszedł na Twoją stronę z refferalu, np. klikając w display, oczekuje tego, co obiecała mu reklama. Jednak tego nie dostaje. Wchodzi i pierwsze, co widzi to content, który nie odpowiada złożonej wcześniej obietnicy. Wtedy user zazwyczaj opuszcza stronę, klikając “wstecz”. A współczynnik odrzuceń nieprzyjemnie rośnie.
Dlaczego zły content może zabić dobry UX?
Dobry content to część user experience. Jeśli jesteś projektantem UX możesz powiedzieć, że content to obowiązek marketingu, copywriterów lub jeszcze innych specjalistów. Może słyszałeś jednak o takim terminie, jak UX writing[6]? Jeszcze niedawno w Internecie i na konferencjach termin ten robił prawdziwą furorę.
Tak, drogi UX designerze, jesteś odpowiedzialny za content w równie dużej mierze co osoby, dedykowane do jego tworzenia. Drogi marketerze, współpracuj podczas tworzenia contentu z badaczami UX i designerami. Wymieniajcie się doświadczeniami, wyrażajcie swoje wątpliwości. Zróbcie to, co najbardziej miarodajne – przeprowadźcie badania z użytkownikami. Jesteście odpowiedzialni za to, by content był dostosowany do użytkowników — zrozumiały, wspierający, przekazujący w prosty sposób to, co macie do powiedzenia.
JAK ZROBIĆ BADANIA Z UŻYTKOWNIKAMI: Jedną z metod, pozwalającą na uporządkowanie treści na stronie, nadanie odpowiednich nazw w menu, jest sortowanie kart (card sorting). Takie badanie można przeprowadzić zdalnie, wysyłając link do badania wybranym 5 użytkownikom. Mogą oni w dowolny sposób nazwać poszczególne elementy strony, edytując je w ramach swojego linku. Dlaczego 5 użytkowników ma robić testy? Pięć osób to według Jakoba Nielsena optymalna grupa, która wykryje 90% problemów. A badacz uzyska cenne dane i sugestie, jak stworzyć lepsze copy.
Co z tego, że UX designer zaprojektuje świetne rozwiązanie, flow użytkownika będzie bardzo przyjemne, a sama funkcjonalność niezwykle pomocna, jeśli nazwa będzie skomplikowana i nikt jej nie zrozumie?
Nic nie mówiące nazwy spowodują, że użytkownik będzie się gubił, nie zrozumie systemu a w ostateczności poczuje frustrację i złość na produkt. Sfrustrowany użytkownik nie wraca na stronę (chyba, że musi, bo jest to strona rządowa).
Nie tylko content – UI też jest ważny
Co jeszcze zaburza user experience? Tak – piękny, przerysowany, przeładowany UI[7]. Jak my wszyscy – ja też kupuję oczami, więc “wygląd” stron i systemów też jest dla mnie ważny.
O ile zachęcona pięknym UI zaczynam przeglądać stronę, jeśli efekty zaczynają mi przeszkadzać, a z czasem wręcz utrudniać eksplorację witryny, to mój user experience jest negatywny.
To się może zdarzyć w przypadku, gdy Twoja firma żyje z tego efektu wow. Na przykład jest twórcą video, animacji, agencją digital i chcesz, żeby użytkownik widział, że znasz się na temacie. To trochę tak, jak z fryzjerem – przecież on sam jest wizytówką swoich umiejętności, więc musi mieć ekstra fryzurę. Jednak może się okazać, że najbardziej trendy koloryzacja wcale mu nie pasuje. I co z tego, że modne? Analogicznie, jeśli przedobrzysz z efektami na swojej stronie, skutek może być odwrotny.
WSKAZÓWKA: Jeśli prowadzisz komunikację e-mail ze swoimi odbiorcami, zadbaj o user experience projektu i content wysyłanych wiadomości. Jedną z zasad, jaką powinieneś się kierować, tworząc wiadomość e-mail jest słynne “Nie każ mi myśleć”[8]. Użytkownik, jeśli zdecyduje się na klik, chce jak najszybciej dowiedzieć się, co z tego ma i co może zrobić dalej. Warto zadbać o spójność elementów i kreacji graficznych – zrozumiałe i krótkie (!) copy oraz czytelne CTA. Każdy chce oszczędzać czas – użytkownik także, dlatego zadbaj o niego. Jeśli nie wiesz jaki projekt może lepiej konwertować, przeprowadź testy A/B. Jednak pamiętaj by testować jedną zmienną, wówczas taki test ma sens.
Dlaczego copy i UI odgrywają tak ogromną rolę? Otóż UX designer też nie jest nieomylny. Projektant całościowo odpowiada za negatywny user experience. Wszystkie osoby, pracujące przy wytwarzaniu produktów (nie tylko cyfrowych) dokładają do nich swoją cegiełkę. Mają wpływ, choć niejednokrotnie o tym nie widzą, na to jak produkt jest odbierany. Główną rolą (ważnym zadaniem) rolą UX designera jest łączenie tych wszystkich cegiełek w całość i słuchanie, co user na to.
[1] Więcej o skanowaniu treści w Internecie poczytasz w raporcie Jakoba Nielsena. ŻRÓDŁO: https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
[2] Dane z corocznego raportu Biblioteki Narodowej „Stan czytelnictwa w Polsce”. Raport z listopada 2018
ŹRÓŁDO: https://www.bn.org.pl/download/document/1553438768.pdf
[3] Słynny zakład Pascala.Jeżeli Boga nie ma, to my: wierząc w 'Niego’, nic nie tracimy, a nie wierząc w 'Niego’, też nic nie tracimy. Wniosek: opłaca się wierzyć niż nie wierzyć
[4] Makiety high-fidelity to makiety w wersji interaktywnej (klikalnej), zbliżone do ostatecznego projektu pod względem szczegółów i funkcjonalności.
[5] “Zwyczajowo przyjmuje się, że maksymalnie tyle czasu potrzebuje użytkownik, aby wyrobić sobie wstępną opinię (…). Wiemy, że ludzki mózg reaguje błyskawicznie (w ciągu tysięcznych części sekundy) i pierwsze wrażenie powstaje w umyśle bardzo szybko, w sposób niekontrolowany. Wiemy też, że ludzie mają tendencję do pozostawania przy opinii opartej właśnie na pierwszym wrażeniu (…)”. ŹRÓDŁO: https://edisonda.pl/slownik
[6] ŹRÓDŁO: https://zebza.net/ux-writing-i-microcopy-o-co-chodzi/
[7] Jaka jest różnica między UI a UX? W skrócie UI to wygląda strony, jego graficzny interface, natomiast UX to użyteczność strony, funkcjonalność. całość wrażenia podczas podróży. Więcej o różnicach: http://ux.marszalkowski.org/ux-vs-ui-czym-sie-rozni-ux-design-od-ui-design/
[8] Jest to tytuł książki Steve’a Krug’a. Książka traktuje o użytecznym projektowaniu stron i produktów.

















Zostaw komentarz