1/ Zdjęcia, zdjęcia zdjęcia
Najczęściej popełnianym błędem przy oferowaniu produktów w dużych sklepach jest niedbałość o zdjęcia. Wychodzimy z założenia, że małe zdjęcie jest lepsze niż jego brak, lub odkładamy jego zmianę na później i o nim zapominamy. BŁĄD! Większość internautów decyduje się na zakup dopiero po zobaczeniu zdjęcia produktu. Analogicznie ludzie szukający danego przedmiotu nie kupią go jeśli nie potwierdzą, że to, czego szukają jest tym, co kupują, a lwia część oprze swoją decyzję na fotografii.
Najczęstsze błędy przy publikacji zdjęć:
- Zdjęcia są rozmyte
- Zdjęcia są za małe by ocenić, czy przedmiot jest tym, którego szukamy
- Na zdjęciu są nieczytelne napisy
- Zdjęcia są prześwietlone
- Zdjęcia są za duże
Zasada jest prosta. Jeżeli nie dostarczymy odpowiednio przygotowanego contentu to w najlepszym przypadku otrzymamy wiadomość z prośbą o większe zdjęcia, a w najgorszym ktoś kupi u naszej konkurencji.
Problemem też są zdjęcia za duże, wrzucane prosto z aparatu i nieskalowane. Takie zdjęcia wyświetlają się na wielokrotności naszej rozdzielczości, co powoduje zakłopotanie i chęć zamknięcia zakładki, bo użytkownik nie może znaleźć „X” do zamknięcia pop-upu ze zdjęciem.
Równie często wgrywamy zdjęcia za ciężkie bez optymalizacji, ale o tym opowiem później.

Nasi specjaliści będą dynamicznie zarządzać ofertą Twojego sklepu na Ceneo, tak abyś znalazł się zawsze na wybranych pozycjach przy jak najniższym CPC za każdy produkt.
Kluczem do sukcesu jest pilnowanie stawki za przeklik oraz ceny każdego produktu osobno. Przy tak dynamicznie zmieniającym się asortymencie u Ciebie i u konkurencji, wykonanie tego manualnie jest niemożliwe, dlatego stworzyliśmy unikalne narzędzie ConveRISE.
Z nami Twoja oferta będzie:
Wyżej niż konkurencja za minimalną możliwą kwotę
Zawsze na kluczowych pozycjach
Zawsze opłacalna biznesowo
2/ Usability, czyli „graphic filters”
Większość sklepów sortowanie oferuje jedynie po najłatwiejszych filtrach, oferowanych standardowo przez systemy sklepowe. O ile sortowanie po cenie jeszcze jestem w stanie zrozumieć, to filtrowanie po dacie dodania czy A-Z jest dla mnie niezrozumiałe (prócz kilku kategorii sklepowych).
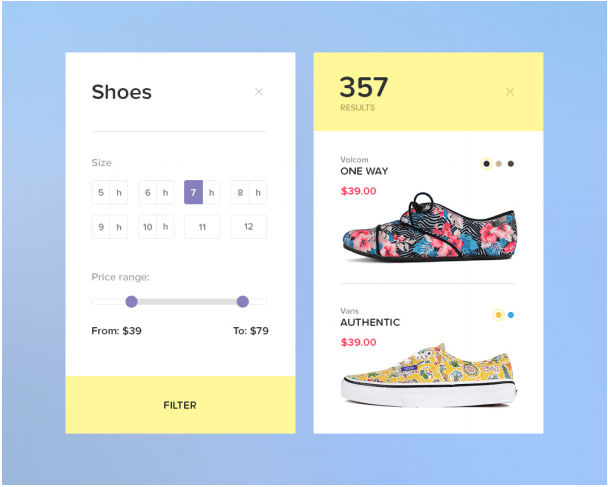
Filtry graficzne (głównie w sklepach z odzieżą lub oferujących kolorowy asortyment) nie muszą się ograniczać wyłącznie do rozmiaru i ceny. Filtry to również gama kolorystyczna, odcień, nadruk etc.
Nie bójmy się również graficznych opcji sortowania. Najbardziej popularny jest filtr ceny, który jest bardziej użyteczny od wpisywanego „z palca”.
Stwórzmy ikony kategorii przyjaźniejsze niż suche teksty.
3/ Optymalizacja zdjęć
Nie muszę chyba mówić, że optymalizacja zdjęć powoduje szybsze wgrywanie się strony. Jest to niezmiernie ważne, kiedy sklep bazuje na zdjęciach.
Google przeprowadziło eksperyment w którym sztucznie wydłużyło czas wgrywania się strony o 400 milisekund. Liczba odrzuceń wzrosła w tym czasie średnio o 0,6%. Przy 0,4 sekundy! Przykład w drugą stronę prezentuje Amazon, który poprzez optymalizację strony przyśpieszył jej działanie średnio o 100 milisekund. Przełożyło się to na 1% wzrostu sprzedaży w analogicznym okresie badania. Z kolein firma Akamai opublikowała statystyki, które pokazują że 40% internautów decyduje się na opuszczenie strony, która ładuje się powyżej 3 sekund.
Na korzyść optymalizacji może wpływać również opłata za transfer u hostingodawcy. Większa optymalizacja = szybsze poruszanie się po stronie = większe zyski. Kropka.
4/ Bannery na front!
Każdy sklep internetowy powinien komunikować się poprzez bannery na swojej stronie głównej, jak i na stronach kategorii. Jeśli wynika to z jego specyfiki również na stronie produktu.
Banner powinien komunikować jedną rzecz. Wyprzedaż do 100%, darmową dostawę lub przecenę produktu. To oczywiście przykłady, opcji może być miliony. Ważnym jest to, aby przekaz był jeden. Niczym nie zmącony, niczym nie przeładowany.
Dając więcej produktów lub informacje typu: „Darmowa dostawa tylko między 3 maja a 9 maja, i tylko na blendery z serii X, w kolorze czerwonym” komplikujemy wszystko niepotrzebnie. Zachęćmy osobę do wejścia głębiej, a trudniej mu będzie wyjść.
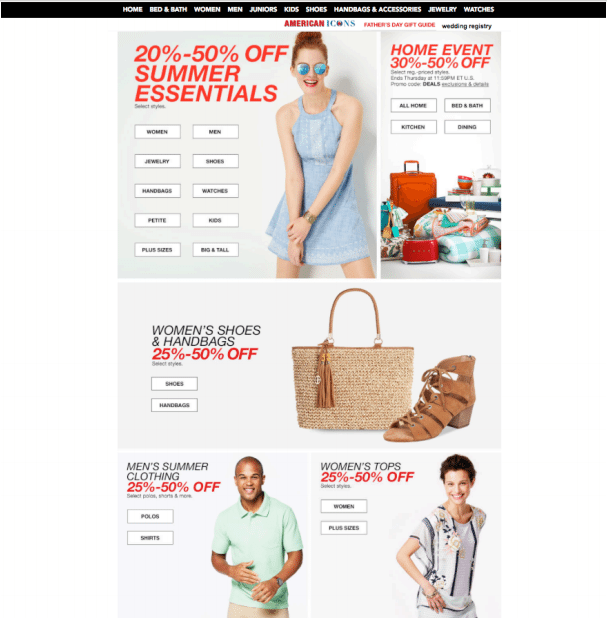
Stosujmy jasny komunikat. „Wyprzedaż 30% do jutra”. Po kliknięciu w banner informujmy albo pokażmym, które produkty są objęte promocją i czy na wszystkie jest 30%.
W tym przypadku nie musimy komunikować wszystkich kategorii. Wystarczyłby jeden banner z informacją „up to 50% Summer Off”.
5/ Używaj kolorów! Najlepiej jednego
Każda kategoria sklepowa ma swoje palety kolorystyczne, które są najczęściej używane. Elektroniczna ma czerń, czerwień i niebieski. Branża odzieżowa ma róż, pastele oraz beże.
W każdej branży chodzi o wyróżnialność. Jeżeli jesteś w stanie prostym zabiegiem wyróżnić się na tle konkurencji to dlaczego nie skorzystać? Ludzie bardziej pamiętają spójną komunikację aniżeli chaotyczne nawet najlepsze promocje. Jeżeli jesteś w branży elektronicznej, użyj niebieskiego. Lub czerwonego, ale użyj go w jednym odcieniu, którego nie używa twoja konkurencja. Znajdź na niego pomysł. Używaj go wszędzie w komunikacji. Niech ludzie kojarzą ten tym czerwonego lub takie jego zastosowanie tylko z tobą.
Czy te opcje kolorystyczne są ci znane?
Skupienie się na jednym kolorze, w komunikacji social, czy w OOH, wyróżni twój sklep pośród innych z potencjalnie takim samym kolorem, a innym odcieniem.
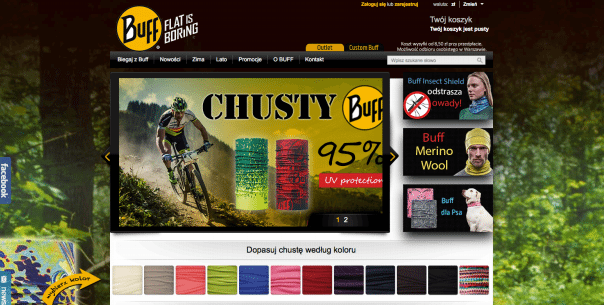
6/ Nie zasłaniaj strony zbędnymi treściami
Czy masz na stronie głównej informacje o cenie przesyłki? O nowościach w sklepie, o newsletterze nie oferując nic w zamian, artykuły z bloga, logotypy partnerów, bannery innych stron? Powiem ci prawdę. Nie potrzebujesz ich, i prawdopodobnie mniej niż 1% wszystkich użytkowników z nich korzysta, a więcej opuszcza stronę przez nie niż na nią powraca.
Jeżeli tła nie przedstawiają żadnej wartości dla strony, lepiej się ich pozbyć. W 90% przypadków tylko konfudują i zamieniają pierwsze wrażenie na stronie w koszmar. Tylko mocno zdeterminowani użytkownicy będą szukać treści w odmętach niepotrzebnych grafik.
Newsletter wyskakujący od razu na stronie głównej? Jeśli oferujesz zniżkę dużo lepiej sprawdziłby się w koszyku przy dokonywaniu zakupów obniżając automatycznie cenę.
Podobną uwagę mogę skierować do wszystkich pop-upów. W wielu przypadkach zablokuje je AdBlock, lub sprawi że będziemy musieli kliknąć niepotrzebny raz przed wejściem do sklepu.
„White space”. Uwielbiam je. Oddech na stronie pomaga w początkowym przystosowaniu się do jej układu. Jeżeli większość osób dokonujących u ciebie zakupów odwiedza sklep po raz pierwszy warto od początku skupić jego wzrok na najważniejszych elementach.
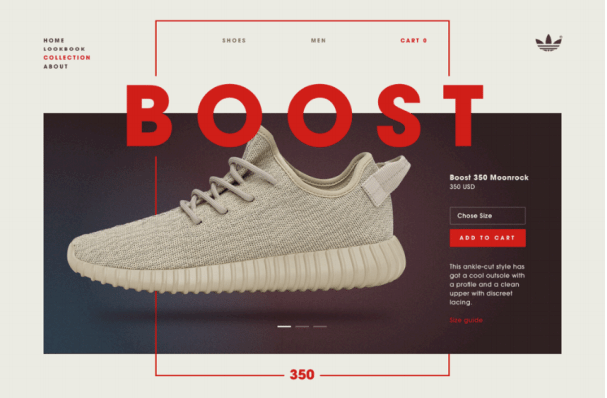
7/ Duże hasła = duża sprzedaż
Duże komunikaty. Jasne. Klarowne. To clue nowoczesnej sprzedaży. Badania przeprowadzone za oceanem dowodzą że 75% klientów decyduje się na zakup produktu po przeczytaniu headline’u.
Jeśli tytuły są odpowiednio proste (przekazem) i duże (graficznie) potrafią przyciągnąć uwagę lepiej niż gra kolorami i zdjęcia.
8/ Pozwólmy użytkownikom publikować ich content
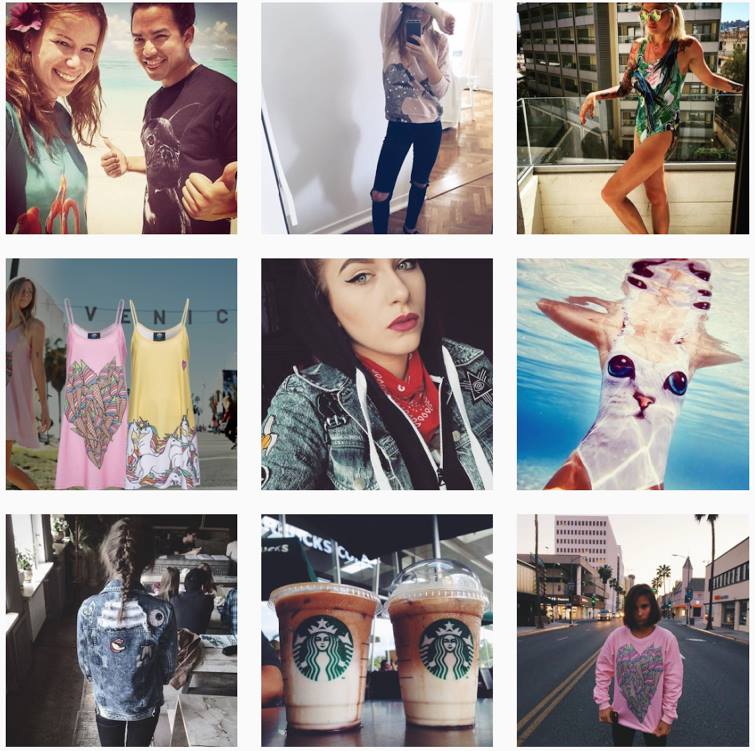
AlohaFromDeer od początku swojej działalności w sklepie internetowym publikuje zdjęcia nadesłane przez użytkowników. Użytkownicy przesyłają oczywiście swoje zdjęcia w ich ubraniach Co to powoduje?
- Wzbudza zaufanie do sklepu
- Sprawia, że czujemy przed procesem zakupowym, że będziemy zadowoleni z zakupów
- Powoduje zadowolenie samych kupujących, którzy mają wrażenie że współtworzą sklep
- Promuje sklep w social media. Ludzie nie wysyłają zdjęć, jeśli mają one trafiać w próżnię
Oczywiście nasz sklep musi też mieć jakikolwiek „Cool Factor” Ale czuje że nawet elektronika dałaby radę.
9/ Umiejscowienie treści
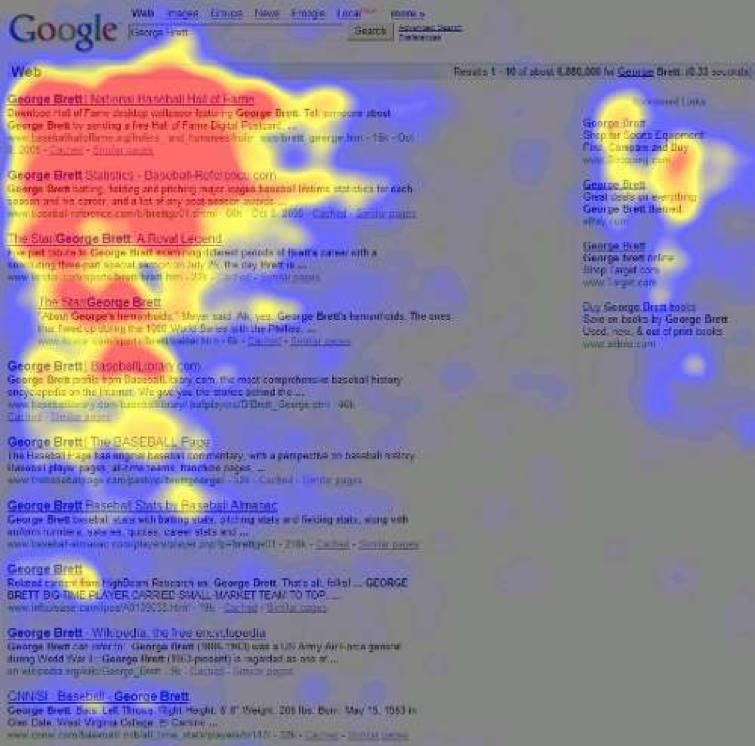
Europejczycy czytają od lewej do prawej. To norma dla naszej szerokości geograficznej. Tak samo przeglądają strony. Jeżeli spojrzymy na „heatmapy” Google zobaczymy tę zależność jak na dłoni.
Umiejscawianie treści blisko lewej górnej krawędzi da nam pewność, że taka informacja dotrze do użytkownika szybciej i bardziej naturalnie niż jeśli miałby szukać komunikatu rozrzuconego po całej szerokości strony.
Drugą ważną zasadą jest tzw. linia foldu. Jest nią dolny koniec ekranu przeglądarki po wejściu na stronę. Kończy się ona obecnie po 600 px od góry strony. Jeśli nasza oferta przekracza tę wysokość, to jest duże prawdopodobieństwo, iż zostanie pominięta, źle odczytana lub w najlepszym przypadku dotrze później niż to zakładaliśmy. Jeżeli twój sklep skonstruowany jest tak, iż główny banner przekracza tę granicę, możliwe, że użytkownik przy kreacjach bannerowych nie zobaczy butonu CTA (Call To Action) lub końca komunikatu promocji.
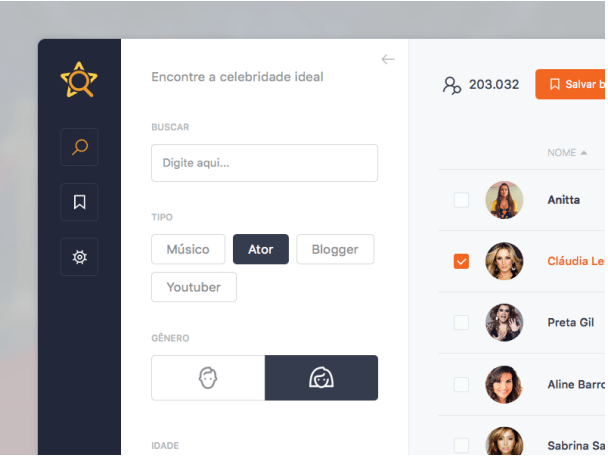
10/ Ikony twoimi przyjaciółmi
Używanie ikon zamiast napisów to sprawdzony sposób na ograniczenie treści na stronie oraz na ułatwienie poruszania się po sklepie. Kategorie w postaci ikon są lepiej przyswajalne przez użytkownika (najpierw czyta ikonę, później potwierdza ją tytułem), który szybciej niż po tekstach orientuje się w drzewku kategorii czy filtrowaniu.
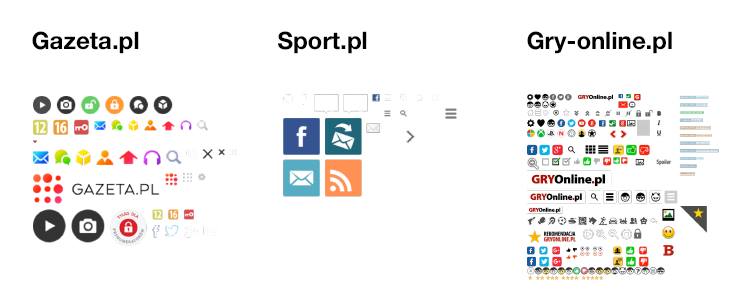
Ikon możemy używać w dwojaki sposób. Najnowszy HTML pozwala na tworzenie ikon kodem, co znacznie poprawia ich szybkość wczytywania. Jeżeli decydujemy się na formę graficzną, polecam umieszczenie ikon w jednym pliku graficznym. Robią tak największe portale.
Cały obrazek wgrywa się raz, nie tracimy czasu przechodzenie z jednego do drugiego. Umiejscowienie ich na stronie to tylko kwestia odpowiedniego kodu.
Mam nadzieje, że te kilka porad sprawi, że wasze sklepy zaczną sprzedawać więcej. Drobne zmiany potrafią napędzić sprzedaż nawet o kilka procent. A kto by nie chciał zarabiać kilka procent więcej, tylko poprzez drobne zmiany w grafikach.
Źródła:
https://dribbble.com/shots/2165416-Day-028-Search-Results/attachments/397890
https://dribbble.com/shots/2257835-Celebrity-search
Czytaj również:
5 rzeczy, o których według prawnika musisz pamiętać decydując się na start z własnym biznesem























Zostaw komentarz