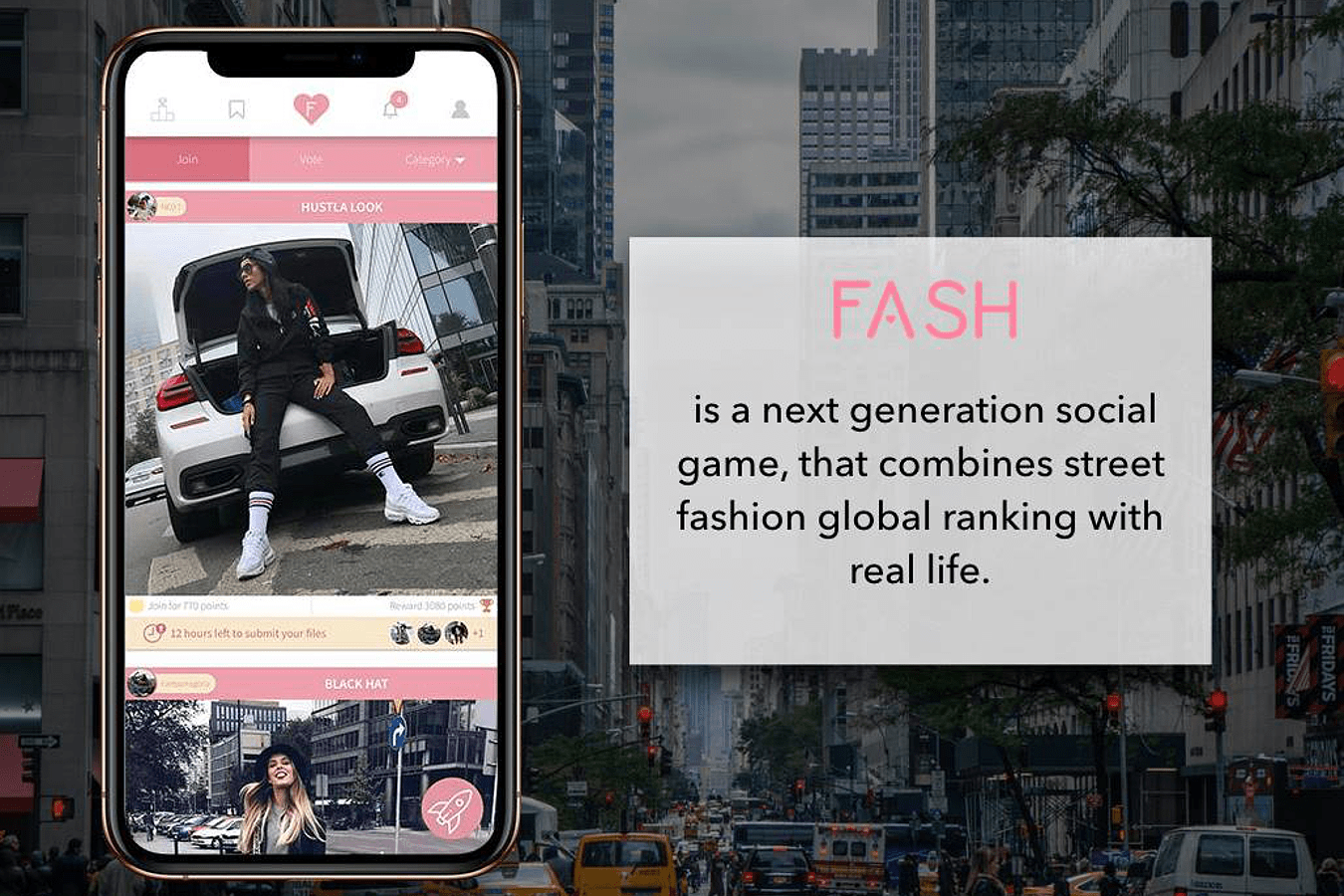
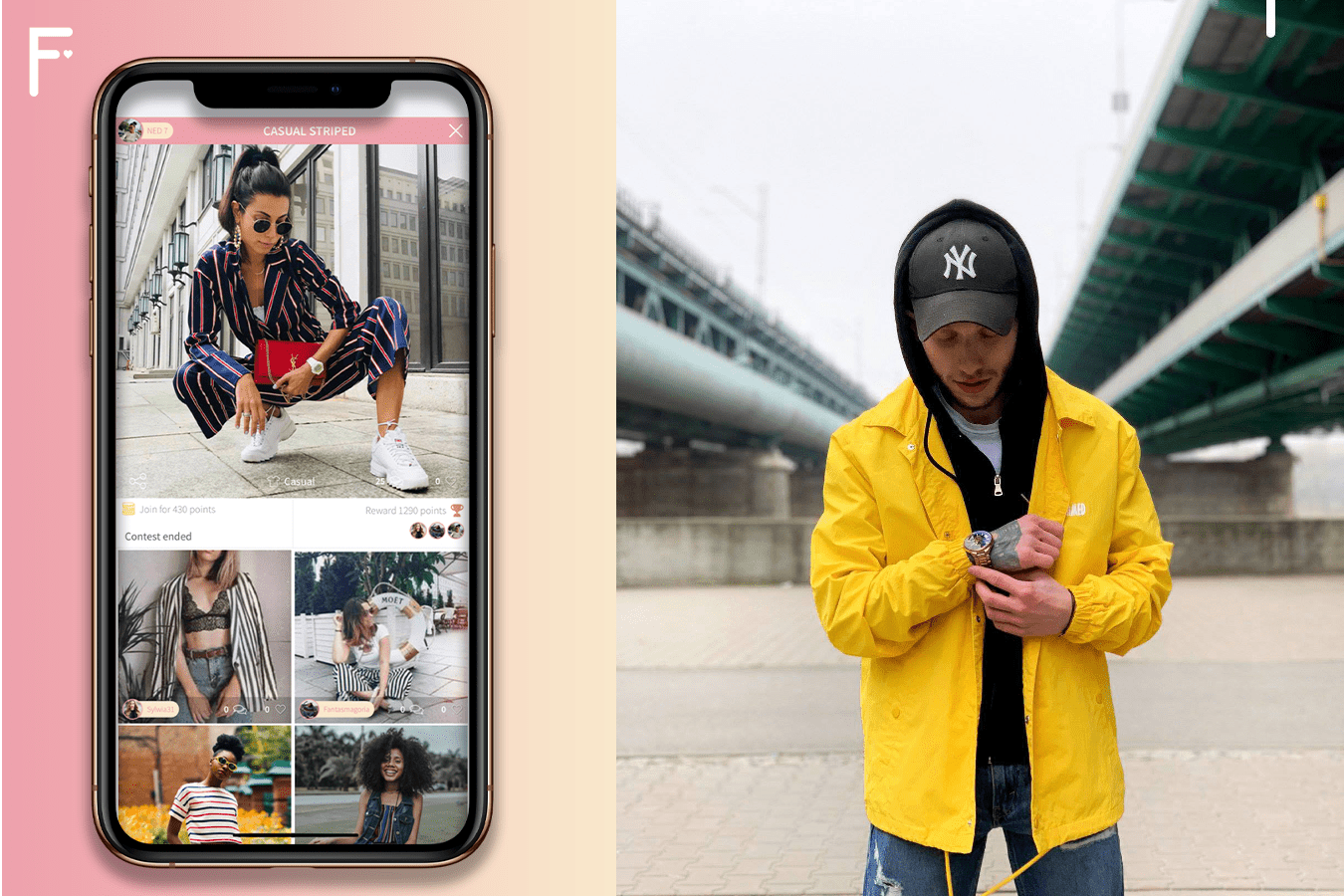
Rozpoczynając prace nad aplikacją FASH, obraliśmy jeden cel: stworzenie miejsca, w którym każdy użytkownik będzie mógł wyrazić siebie za pomocą mody. Zdawaliśmy sobie sprawę, że zadanie jest dosyć trudne. Nie wiedzieliśmy jednak, że pierwsze trudności napotkamy już na starcie.
fot. by Katia Buriak
1. Specyfikacja projektu to klucz do sprawnej pracy w zespole
Projekt FASH’a zrodził się na białej, pożyczonej kartce w jednej z warszawskich kawiarni. W 30 minut powstał pierwszy szkic aplikacji, która według portalu Business Insider ma szanse konkurować z „młodszym dzieckiem” Marka Zuckerberga. Po niecałej godzinie ekscytacji, przystąpiliśmy do opracowywania modelu biznesowego, nad którym spędziliśmy kilka tygodni. W niecały miesiąc od pierwszego zarysu projektu, rozpoczynaliśmy pracę z deweloperami… i to był nasz pierwszy błąd.
Oczywiście nie mam na myśli powierzenia zadania specjalistom, tylko nadmierny pośpiech oraz nadużycie zasady wspólnego zaufania przy tworzeniu specyfikacji.
Tworząc dokument wzorcowy, skupiliśmy się na ogólnym opisie projektu. Zawarliśmy w nim wszystkie, według nas, potrzebne informacje na temat wyglądu aplikacji, jej kolorystyki i funkcjonalności. W trakcie pracy nad FASH’em okazało się, że opisy, które przygotowaliśmy są idealnym źródłem wiedzy dla ekipy zajmującej się frontendem, czyli wizualną stroną aplikacji.
Problemy pojawiły się przy konsultacjach backendowych. Okazało się, że nie zwróciliśmy uwagi na sprawy kluczowe, takie jak przenoszenie użytkownika do konkretnych scen, formaty wyświetlanych zdjęć, czy interakcje administratora strony z potencjalnymi graczami modowymi.
Nie były to kwestie nierozwiązywalne, ale ze względu na zbyt krótki opis technicznej strony projektu, zespół developerów przygotował bez konsultacji rozwiązania wzorowane na projektach frontendowych, co prowadziło do błędnego zrozumienia działania całego systemu.
W celu zniwelowania powstałego problemu przygotowaliśmy dokument uzupełniający, w którym opisaliśmy dokładne działanie poszczególnych scen w aplikacji. Nanieśliśmy również niezbędne poprawki w przygotowanych projektach graficznych, aby dobrze przedstawić nasze założenia. Po konsultacjach z całym zespołem udało nam się uzyskać zamierzony efekt, ale cały proces „poprawek” opóźnił oddanie pierwszej wersji aplikacji o blisko dwa miesiące.
Niezwykle ważnym etapem było przygotowanie wspomnianych wcześniej mockupów. Dobrze zrealizowane projekty pozwalają znaleźć wspólny mianownik w rozmowach z developerami. Przy tworzeniu pierwszych wersji skorzystaliśmy z pomocy profesjonalnego grafika. Poprawki nanosiliśmy sami, aby zaoszczędzić czas. Nie polecamy jednak takiego rozwiązania, ponieważ wprowadzone przez nas zmiany musiał dostosować pracujący nad projektem developer, co spowodowało znaczny wzrost kosztów.
Specyfikacja to pomost łączący wizjonerów z deweloperami. Warto dokładnie zaplanować, każdy możliwy krok naszego potencjalnego użytkownika. Dobrze opisany projekt daje nam możliwość sprawnej pracy oraz efektywnego egzekwowania działań produkcyjnych. Poniżej przedstawiamy opracowany przez nas system, który umożliwił nam błyskawiczną pracę przy wersji 2.0, o której wspominam w dalszej części artykułu.
W jaki sposób stworzyć dobrą specyfikację?
1. Przygotuj prosty opis projektu, który posłuży Ci za mapę myśli.
2. Zbuduj diagram, obrazujący dokładne funkcjonowanie aplikacji. Zobrazuj każdy możliwy krok Twojego użytkownika. Na tym etapie bardzo pomocny może okazać się program draw.io.
3. Przygotuj pierwsze szkice wyglądu aplikacji. Jeśli chcesz, aby Twój projekt wyglądał profesjonalnie, możesz skorzystać z aplikacji justinmind, która w prosty sposób umożliwi Ci zbudowanie podstawowej makiety aplikacji.
4. Przygotuj specyfikację wstępną, czyli opisz dokładnie procesy, które zostały wykreowane w punkcie nr 2.
5. Zamów/stwórz mockupy wzorowane na ustaleniach z punktu 3 i 4.
6. Stwórz specyfikację właściwą, czyli połączenie specyfikacji wstępnej i mockupów z punktu piątego.
fot. by Katia Buriak
2. Konsultacje społeczne
Po wprowadzeniu wszystkich niezbędnych poprawek, otrzymaliśmy aplikację, która spełniała nasze oczekiwania. Był to projekt jak najbardziej poprawny, lecz brakowało w nim cech, które zapewniłyby FASH’owi tytuł polskiego unicorna. Aktywność naszych testerów ewidentnie malała po 3-4 dniach, co wywołało w nas natychmiastową burzę mózgów w celu wprowadzenia koniecznych zmian już w wersji beta.
Jednogłośnie zdecydowaliśmy, że musimy dopracować model społecznościowy oraz zaimplementować element, który nie tylko pozwoli na rywalizowanie w danym konkursie, ale również na uczestniczenie w globalnym rankingu street fashion.
Element grywalizacji to na chwilę obecną niespotykany feature w aplikacjach modowych. Dzięki uczestniczeniu w aktywnych konkursach, każdy użytkownik, bez względu na aktualny adres zamieszkania, może rywalizować zarówno ze swoimi znajomymi, jak i z ikonami street style’u z Nowego Jorku, Berlina czy Londynu. Do gry może wejść dosłownie każdy.
Aby dokładnie sprawdzić czy nasze założenia dotyczące wprowadzonych zmian są słuszne, wybraliśmy się do Nowego Jorku i Berlina, gdzie dokładnie analizowaliśmy początkowe pomysły z realnym odbiorem potencjalnych użytkowników naszej aplikacji. Dzięki konsultacjom społecznym nie tylko utwierdziliśmy się w słuszności implementacji elementu grywalizacji, ale również wprowadziliśmy dodatkowe opcje, takie jak zapisywanie konkretnych stylizacji w celu czerpania dalszych inspiracji modowych czy tworzenie własnego profilu, który docelowo ma stać się wirtualnym street style’owym portfolio.
Po powrocie przygotowaliśmy specyfikację zmian zgodnie z modelem opisanym w punkcie pierwszym. Dokładnie opisaliśmy każdą scenę, wymiary, przesłaliśmy wymagane grafiki i mockupy. Dzięki dobrze przygotowanej specyfikacji cały proces wdrażania wersji 2.0 zajął nam niecałe dwa miesiące i przebiegał bez większych zakłóceń.
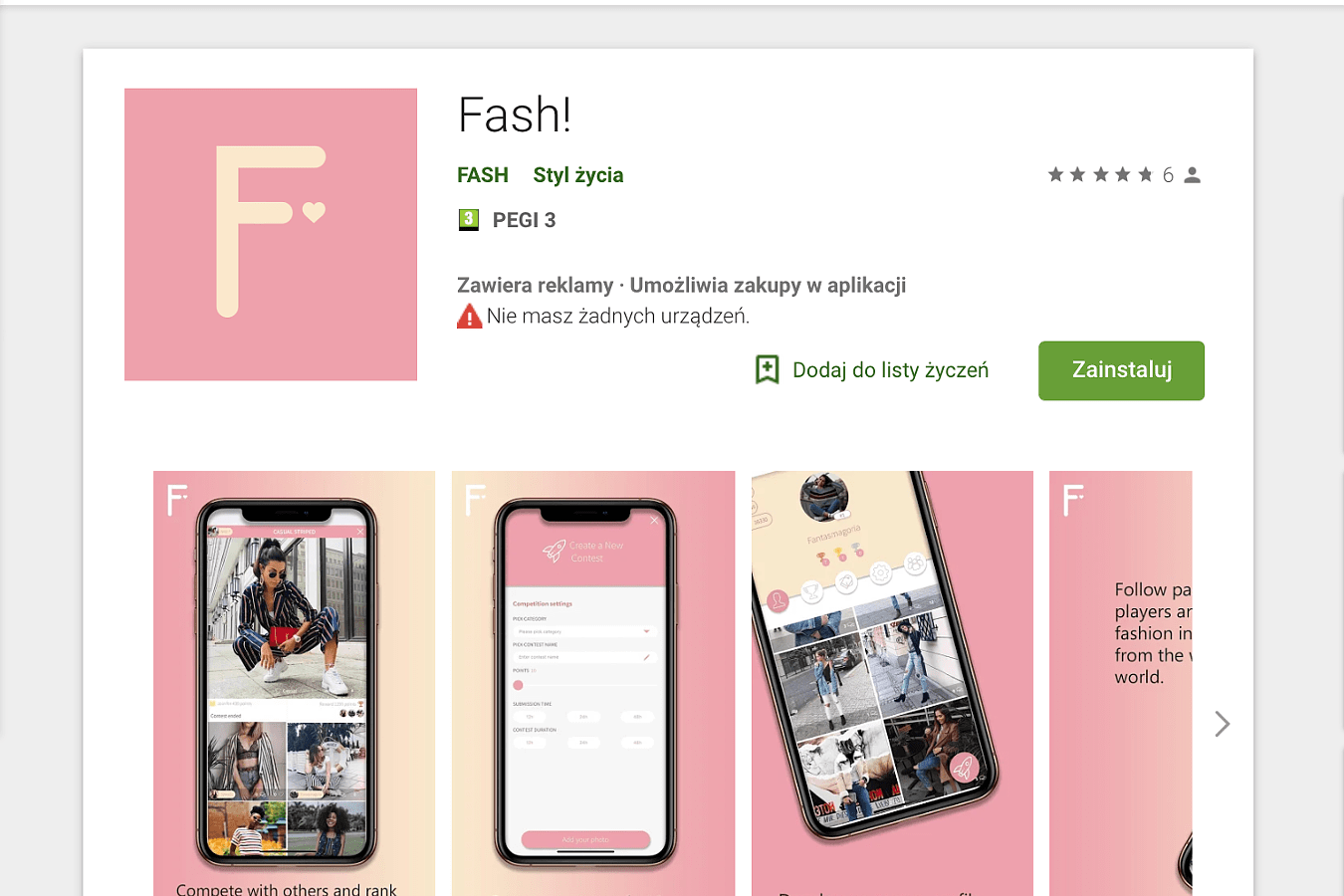
Dopiero po wdrożeniu FASH 2.0 zdecydowaliśmy się na publikację aplikacji w sklepie. Mieliśmy pewność, że dostarczamy naszym użytkownikom produkt w 100% przetestowany i dostosowany do aktualnych potrzeb rynkowych.
Należy pamiętać, że projekt, który tworzysz nie jest skierowany tylko do Ciebie i Twoich najbliższych. Konsultacje społeczne mogą otworzyć wiele horyzontów, które sprawią, że aplikacja nabierze zupełnie innego, lepszego kształtu. Dobierając testerów, pamiętaj o ich zróżnicowaniu ze względu na upodobania lub poglądy – to bardzo ważna kwestia, ponieważ z Twojego narzędzia będą korzystały osoby z różnej grupy wiekowej, pochodzący z wielu stron świata. Warto uwzględnić to w procesie pierwszych testów.
3. Wprowadzanie aplikacji do sklepu
Każdy sklep z aplikacjami, kieruje się własną polityką zatwierdzania poszczególnych projektów, warto jednak pamiętać o kilku ważnych aspektach podczas wdrażania aplikacji społecznościowej.
1. Regulamin
Pamiętaj, aby Twój użytkownik miał łatwy dostęp do treści zawartej w zasadach użytkowania aplikacji. Każda osoba rejestrująca się do aplikacji musi potwierdzić zapoznanie się z regulaminem poprzez zaznaczenie tzw. checkboxu.
2. Zgłaszanie treści
Jest to punkt szczególnie mocno przestrzegany przez kontrolerów jakości Apple. Aby Twoja aplikacja została zatwierdzona, musi posiadać specjalnie dedykowany system raportowania treści niewłaściwych. W przypadku naszej aplikacji musieliśmy przygotować endpoint, który umożliwia zgłoszenie dowolnie wybranego zdjęcia do administratorów serwisu poprzez wysłanie maila z dedykowanym linkiem.
3. Wyciszanie
Wdrażając projekt społecznościowy należy pamiętać, że każdy użytkownik powinien mieć możliwość personalizowania treści dostępnych wewnątrz aplikacji. Nawet jeśli multimedia innego użytkownika nie naruszają zasad ujętych w regulaminie serwisu, inna osoba ma prawo do „wyciszenia” danej zawartości, czyli sprawienia, że konkretne zdjęcie będzie dla niej niewidoczne.
W przypadku naszego projektu punkt ten był bardzo dużym wyzwaniem. Ostatecznie zdecydowaliśmy się na rozwiązanie, które umożliwia tzw. przykrywanie treści niepożądanych (zakrywanie ich szarym polem z logo aplikacji). Dzięki takiemu rozwiązaniu każdy gracz modowy może swobodnie regulować treściami w poszczególnych zakładkach, jednocześnie dołączając do aktywnych konkursów.
4. Czas weryfikacji
Czas sprawdzania Twojej aplikacji może zająć do 48 godzin. Jeśli czas jest dla Ciebie cenny, wystarczy napisać maila z uzasadnieniem, a developerzy zaczną sprawdzać zgodność aplikacji z regulaminem w znacznie krótszym czasie (w naszym przypadku za każdym razem było to do 8 godzin)
Przed decyzją o wysłaniu aplikacji do sprawdzenia, dokładnie przejrzyj regulamin App Store i Google Play, aby uniknąć niepotrzebnych poprawek tuż przed premierą projektu.
Warto też skorzystać z opcji zaplanowanej premiery, czyli wprowadzenia aplikacji do sprzedaży w konkretnym terminie. Opcja ta umożliwia wysłanie projektu do weryfikacji w dowolnie wybranym okresie, a aplikacja zostanie udostępniona użytkownikom dopiero w określonym przez nas czasie zamiast, jak to ma miejsce w przypadku standardowego trybu, zaraz po zweryfikowaniu aplikacji przez developera.
fot. by Katia Buriak
4. Rozwój
FASH został stworzony z myślą o działaniu globalnym. Określając grupę docelową naszych odbiorców zauważyliśmy, że potencjał aplikacji to nawet 100 mln użytkowników. Zdajemy sobie sprawę, że pozyskanie tak licznego grona odbiorców to wieloletnia praca. Mamy jednak plan na globalną dystrybucję aplikacji, który realizujemy już od pierwszego grudnia.
W fazie pierwszych testów reklamowych zauważyliśmy, że szczególnie wysoką aktywność związaną z tematyką mody można zaobserwować u mieszkańców Wielkiej Brytanii, Niemiec oraz krajów Skandynawskich. Pierwsze działania marketingowe na większą skalę w wyżej wymienionych krajach zamierzamy rozpocząć już w pierwszym kwartale 2019 roku.
Główną grupą docelową FASH’a są osoby, które obecnie korzystają z Instagrama, dlatego blisko 70% środków przeznaczymy na współpracę z influencerami oraz na promocję w szeroko pojętych social mediach. Naszym celem jest pozyskanie 100 000 użytkowników do końca 2019 roku. Wynik ten zamierzmy osiągnąć działając na terytorium Europy.
Na przełomie 2019 i 2020 roku FASH rozpocznie aktywnie współpracować z markami modowymi otwierając przestrzeń, w której użytkownicy będą mogli wymieniać zdobyte punkty na ubrania swoich ulubionych marek. Tuż po zakończeniu pracy nad przestrzenią do wymiany punktów planujemy rozpocząć ekspansję w Ameryce i Azji.
Wiemy, iż pozyskanie 100 milionów użytkowników naszej aplikacji jest jak najbardziej założeniem realnym. Od premiery FASHA (tj. od 1 grudnia) zauważamy stałą tendencję zwyżkową w zakresie ilości aktywnych aplikacji. Trzeciego grudnia odnotowaliśmy pierwszą płatność. Otrzymaliśmy również wiele zapytań o współpracę oraz pierwszą propozycję inwestycyjną. Wierzymy, że zainteresowanie naszym projektem będzie wzrastać razem z proporcjonalnym wzrostem liczby aktywnych użytkowników.
–
Artykuł został przygotowany w oparciu o rozmowę z Natalią El Daghestani, CEO Fash.




















Zostaw komentarz