Landing page to samodzielna strona produktu lub usługi, której celem jest zachęcenie użytkownika do konkretnej aktywności, np. pobrania e-booka, zapisania się na formularz, zakupu produktu lub usługi. Może być on częścią serwisu albo niezależną stroną www z odrębną nazwą domeny.
Istotą strony lądowania jest jej perswazyjna i dostosowana do użytkownika zawartość. Najlepiej, gdy jest ona również zoptymalizowana pod kątem słów kluczowych. Projektuje się ją podobnie jak prezentację na spotkanie biznesowe. Należy skupić się tylko na informacjach dotyczących produktu lub usługi, którymi zainteresowana jest Twoja grupa docelowa.

Nasi specjaliści będą dynamicznie zarządzać ofertą Twojego sklepu na Ceneo, tak abyś znalazł się zawsze na wybranych pozycjach przy jak najniższym CPC za każdy produkt.
Kluczem do sukcesu jest pilnowanie stawki za przeklik oraz ceny każdego produktu osobno. Przy tak dynamicznie zmieniającym się asortymencie u Ciebie i u konkurencji, wykonanie tego manualnie jest niemożliwe, dlatego stworzyliśmy unikalne narzędzie ConveRISE.
Z nami Twoja oferta będzie:
Wyżej niż konkurencja za minimalną możliwą kwotę
Zawsze na kluczowych pozycjach
Zawsze opłacalna biznesowo
Wyróżniamy dwa rodzaje landing page’y:
- Click through landing page (strona lądowania przekierowująca ruch) – jego celem jest przekierowanie na inną stronę, np. do konkretnej kategorii produktów na stronie sklepu. Stosuje się go, aby dostarczyć konsumentowi większej liczby informacji niezbędnych do podjęcia decyzji. Przykładem jest strona wprowadzająca do formularza pobierania e-booka Oli’ego Gardne’a http://unbouncepages.com/designebook/ . Dzięki temu uzyskuje on zainteresowanie użytkowników bez „straszenia” ich formularzem już na etapie pierwszego kontaktu.
- Lead generation landing page (strona lądowania generująca leady) – służy do zbierania danych użytkowników, tj. imię i nazwisko, adres e-mail, które następnie będą mogły być wykorzystywane w komunikacji do osiągnięcia celów biznesowych, np. sprzedaży lub tworzenia relacji z konsumentem. Aby otrzymać potrzebne dane, w zamian oferuje się użytkownikom różnego rodzaju materiały, w tym m.in. ebooki, webinaria, konsultacje, zniżki, darmowy okres próbny aplikacji, powiadomienie o nowych produktach.
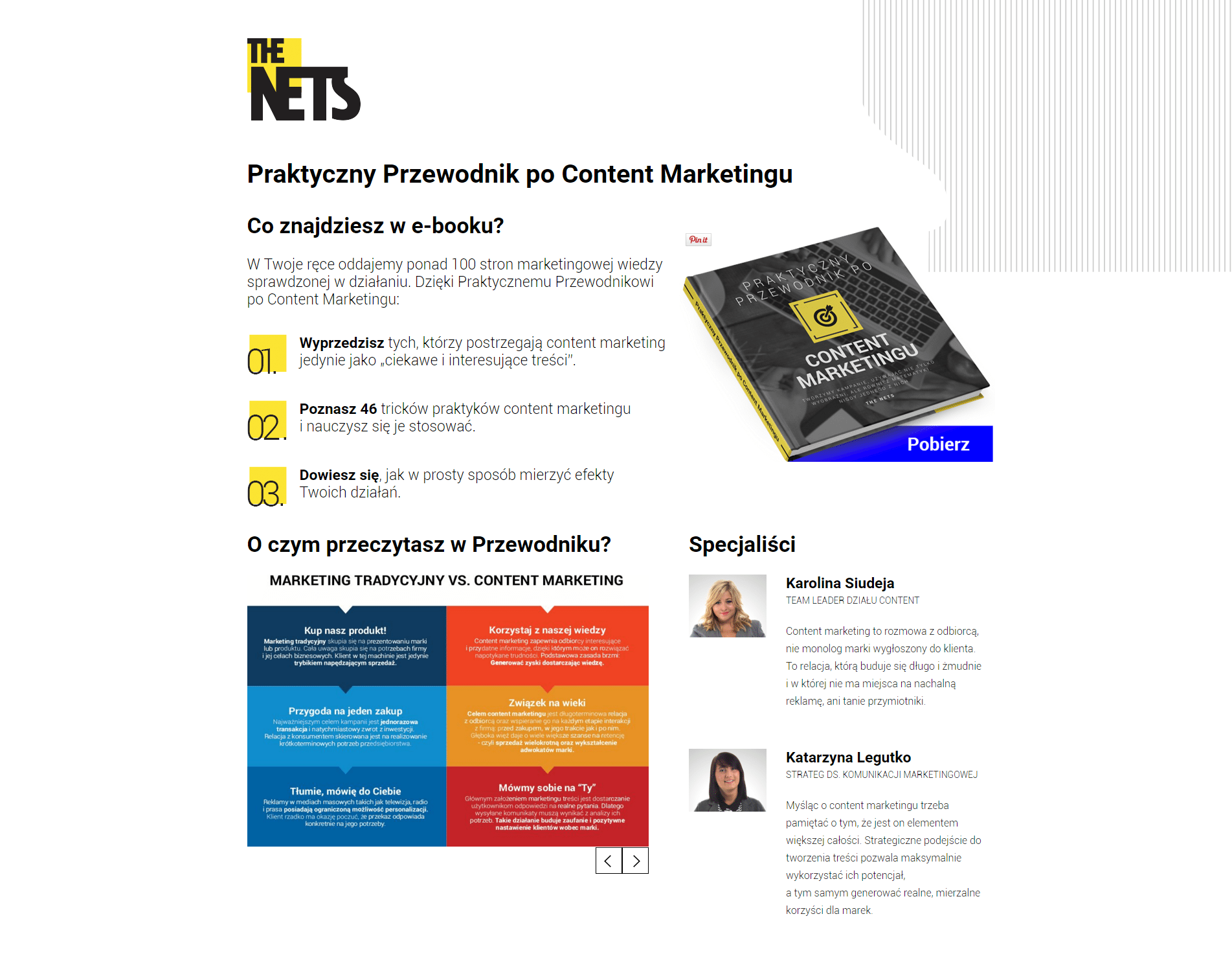
Przykładem tego typu treści może być e-book o content marketingu, który został przygotowany przez specjalistów z The Nets: http://www.thenets.pl/content-marketing-ebook/
W jaki sposób stworzyć landing page zgodny z podstawowymi zasadami UX?
Opracowując projekt strony, zawsze powinniśmy zanotować w planie prac badanie zachowań użytkownik po jej wdrożeniu. Dopiero te dane pozwolą realnie zapanować nad poziomem konwersji. W przypadku stron lądowania istnieje jednak kilka konkretnych reguł, których powinno się przestrzegać już na początku prac. Poniżej opisałem je opierając się na historii przygotowania prezentacji dla klienta, aby łatwiej było zrozumieć sens poszczególnych punktów.
Obiecuj jedną rzecz
Podczas spotkania z klientem na temat oferty, chcesz być odebrany jako solidny specjalista w swojej dziedzinie. Aby wzbudzić zaufanie, pamiętasz o tym, żeby wszystko, o czym mówisz prowadziło odbiorcę do wyżej wspomnianego wniosku. Twoja komunikacja jest więc jasna, a poboczne wątki służą jedynie wzmocnieniu przekazu. W podobny sposób zbudujesz pozytywne wrażenie przygotowując landing page.
Wskazówka 1: Chcesz, żeby Twoja strona konwertowała? Uprość możliwości decyzyjne do minimum, kierując do odbiorców jedną obietnicę.
Pokaż, na czym zależy Ci najbardziej
To, na czym zależy Twojemu klientowi, to konkrety. Podczas negocjacji możesz zachęcać go swoim nastawieniem i sposobem prezentacji, ale jeśli pod koniec wystąpienia Twój odbiorca nie będzie wiedział, w czym możesz mu pomóc – przegrałeś. W przypadku landing page’a jednym z najważniejszych elementów, na który powinieneś zwrócić uwagę przy jego projektowaniu, jestprzycisk CTA. Musi on być łatwo zauważalny, a jego treść zrozumiała.
Wskazówka 2: Zastanawiając się nad napisem na przycisku, zostaw swoją erudycję na boku. Jedyne, czego oczekuje klient od tego buttona to wiedza, co się stanie, kiedy na niego kliknie. Nie polegaj więc na jego intuicji, tylko mu to napisz. Tutaj uwaga językowa – Nie stosuj formy czasowników w 1 os. l. poj., np. „Zamawiam”. Zdecydowanie bardziej motywująco zabrzmi czasownik w trybie rozkazującym, a nawet wykrzyknienie – „Zamów!”.
Wskazówka 3: Kolor przycisku powinien kontrastować z otoczeniem. Być może ostry niebieski na żółtym tle wydaje Ci się nietrafionym połączeniem, ale to właśnie taki wyraźny dysonans rozbudzi uwagę użytkownika i pomoże mu w nawigacji.
Nie wypełniaj landing page’a tekstem, a dopasuj o niego treść
Landing page, tak jak dobra prezentacja przedstawiana na forum, powinien zawierać ograniczoną ilość tekstu. Jego schematyczna forma wymaga od treści:
- kierowania uwagi użytkownika,
- opowiadania historii,
- omawiania mocnych punktów oferty dotyczącej konkretnego produktu.
Nie może tu być mowy o przegadaniu. Stosuj nagłówki i wypunktowania. Unikaj fachowego żargonu – nie udowodni on Twojej skuteczności, a wprowadzi użytkownika w zakłopotanie. Po przygotowaniu tekstów, sprawdź poziom ich zrozumienia, pokazując je znajomym spoza branży, ale zainteresowanym Twoją ofertą. Wykluczysz tym samym wszelkie niejasności.
Landing page ma sprzedawać produkt, odpowiedni nastrój, wiedzę i koncepcję
Buduj ścieżkę decyzyjną klienta za pomocą designu
Jako wierny czytelnik themeforest, zauważyłem, że wiele projektów nie spełnia oczekiwań związanych z nawigowaniem uwagi użytkownika. Mamy modny parallax design, video w nagłówku i hamburger menu. Wszystko naraz. Oczywiście rozumiem, że to przykładowe layouty, które mają pokazać moc rozwiązań, jednak wprowadzają one mniej obeznanych użytkowników w mylne wrażenie, że „nowoczesna strona” oznacza taką z poruszającymi się wszystkimi elementami, a nie przyciągającą uwagę odbiorców, uproszczoną do minimum nawigacją.
Wskazówka 4: Jeśli video w tle ma być oglądane, to warto ograniczyć animację pozostałych elementów. Jeśli decydujesz się na hamburger menu, to upewnij się, że będzie ono czytelne dla Twojej grupy odbiorców. Pamiętaj też, że parallax design to rozwiązanie, które sprawdzi się tylko z odpowiednim scenariuszem. Inaczej może spowodować to trudności w nawigacji na stronie, a w najgorszym przypadku nagłe opuszczenie jej przez użytkownika.
Wybierając strój na spotkanie z klientem, bierzesz pod uwagę jego sposób bycia i charakter spotkania, abyście mogli szybko znaleźć nić porozumienia. Grafika w landing page’u również powinna być dopasowana do odbiorcy oraz działać jak przewodnik. Strona lądowania to nie projekt, który grafik będzie mógł wpisać do swojego portfolio jako pokaz swoich graficznych umiejętności. Ma on sprzedawać produkt, odpowiedni nastrój, wiedzę i koncepcję.
Wskazówka 5: Aby być pewnym, że projekt spełni swoje zadanie, warto stworzyć dwie wersje treści i szablonu graficznego, które z punktu widzenia przerabiania layoutu nieznacznie różnią się między sobą w kluczowych miejscach, np. nagłówkiem oraz kolorystyką przycisku CTA. Przy użyciu narzędzia Optimizely, będziesz mógł je przetestować i dzięki pomocy systemu wybrać właściwy layout.
Pytaj tylko o rzeczy potrzebne Ci do oferty
Formularz to najważniejszy element Twojego landing page’a, który pozwala na zbieranie informacji o użytkownikach. Pamiętaj: Leady są na tyle dobre, na ile dobrej jakości dane zbierzesz. Tworząc formularz nie zapominaj więc, żeby nie prosić o zbyt wiele danych. Jeśli będziesz wymagał od użytkownika jedocześnie numeru karty płatniczej, numeru telefonu i adresu e-mail, możesz mieć problem z poziomem konwersji. Zdecyduj więc, które informacje są dla Ciebie najbardziej istotne. Dostosuj również „nagrodę” (patrz Lead generation landing page) do istotności danych.
Wskazówka 6: Jeśli chcesz pozyskać adres e-mail – zaproponuj e-book, prosząc o numer karty płatniczej, odwdzięcz się np. okresem próbnym i konsultacjami osobistego doradcy.
Pamiętaj o thank you page
Działanie landing page’a to nie tylko doprowadzenie użytkownika do pozostawienia maila i wysłanie mu e-booka czy też dostępu do webinarium. Pamiętaj o thank you page (strona wyświetlająca się użytkownikowi po uzupełnieniu i wysłaniu formularza) i to nie tylko w kontekście projektowania strony, na której podziękujesz za dane, ale też o tym, jak możesz jej użyć do wzmocnienia relacji z klientem. Ciekawym sposobem jest użycie jej do pozycjonowania swojej wiedzy przez wrzucenie linka do wcześniejszych publikacji, podzieleniem się infografiką streszczającą e-book lub zaproszeniem do kontaktu, np. w serwisie LinkedIn.
Stwórz z głównego nagłówka hasło promujące e-book
Tworząc główny nagłówek landing page’a pamiętaj, że powinien on znaleźć się również w jego materiałach promocyjnych, takich jak np. bannery. Aby wzmocnić tę funkcję, warto użyć w nim języka korzyści. Dzięki temu odwiedzający będą mieli pewność, co uzyskają po wejściu na stronę. Pamiętaj o tym, żeby w materiałach promujących używać podobnej stylistyki, co na landing page’u.
Wskazówka 7: Projektując materiały promocyjne dla strony lądowania, skopiuj i pomniejsz na nich jej najważniejsze elementy, tj. nagłówek i zdjęcie w tle. To duże uproszczenie, ale obrazuje zasadę, że grafiki służące promocji to przedłużenie myśli estetycznej i merytorycznej landing page’a.
Kolejny etap: Analityka zachowań użytkowników
Powyżej opisałem siedem podstawowych zasad budowania landing page’a. Jako, że – zgodnie z duchem naszej firmy – nie wierzymy póki nie zmierzymy, polecam po wdrożeniu strony lądowania podpiąć pod nią narzędzia, pozwalające na zrozumienie tego, w jaki sposób użytkownicy poruszają się po stronie internetowej. Przykładem takiego narzędzia jest Session Cam, z którego najczęściej korzystamy ze względu na jakość zbieranych danych. Poniżej przedstawiam pokrótce jego możliwości i przykładowe efekty, jakie możesz dzięki jego wdrożeniu uzyskać.
Możliwości:
- analityka formularzy,
- kilka rodzajów map cieplnych,
- analiza ścieżek konwersji,
- nagrania sesji użytkowników.
Efekty:
- wzrost konwersji na urządzeniach mobilnych o 24% – Lovehoney (branża e-commerce),
- znaczny wzrost współczynnika konwersji – Trade Direct (ubezpieczenia).
Samo pojęcie landing page najtrafniej prezentuje sposób pracy nad projektem takiej strony. Jej głównym zadaniem jest nawigowanie użytkownika w procesie jego lądowania w bazie klientów Twojej firmy. Każdy omówiony powyżej element strony lądowania rozpoczynając od projektu grafiki i treści, przez sposób promocji i wybór zbieranych danych po stronę podziękowania ma za zadanie kierować uwagą i przekonywać odbiorcę do wybranej przez nas aktywności.
Czytaj również:
https://marketingibiznes.pl/marketing/generowanie-leadow-dla-opornych
Promocja firmy w Internecie od A do Z (marketing internetowy)














Zostaw komentarz