Od dobrych kilku lat słowo „mobilność” odmienia się na wszelkie możliwe sposoby. Dorabia się do niego tyle kontekstów, iż wiele osób odczuwa wręcz zmęczenie tym tematem. Ba, niejednokrotnie mówi się nawet, że wspomniana kwestia jest już wręcz passé – ponieważ „wszystko na ten temat zostało już powiedziane”. Czy rzeczywiście tak jest?
Być może jest to trywialne nawiązanie, ale przyjrzyjmy się sportowcom. Starają się bezustannie poprawiać swoje wyniki. Stosują coraz nowsze metody treningowe i odpowiednie diety. Mierzą osiągi. Cel jest prosty – piąć się po szczeblach drabiny, aby zajść na sam szczyt.
Zmęczenie szeroko rozumianą mobilnością da się odczuć tylko wtedy, gdy mówimy na przykład o wałkowaniu po raz n-ty zalet responsywności. W przeciwnym wypadku pole manewru jest bardzo szerokie. Dlaczego?
Gdy czytasz kolejny tekst o tym, jak ważna jest responsywność…
Nie bez powodu wspomniałem o stale doskonalących się sportowcach. Tak jak oni starają się osiągać lepsze wyniki, tak też zawsze jest miejsce na dyskusję na temat analityki w mobilności. Zwłaszcza wtedy, gdy mówimy o usprawnianiu user experience, gdzie nie da się osiągnąć rezultatów idealnych. Można oczywiście uzyskać wyniki satysfakcjonujące – jednak miejsce na przeprowadzanie eksperymentów i doskonalenie się będzie po prostu zawsze.
Z nieskrywanym zainteresowaniem sprawdzam co jakiś czas interesujące statystyki na temat korzystania z wyszukiwarki Google. Tak, wiem – wszyscy doskonale zdają sobie sprawę z rosnącego znaczenia urządzeń mobilnych, co znajduje zresztą potwierdzenie w powyższym zestawieniu. Jednak jest to kolejny niepodważalny fakt, iż nie wolno tego zaniedbać – co niestety nadal często ma miejsce.
Estetyka czy przydatność?
Cóż, wiele osób stosuje nieodpowiednie podejście do serwisów obsługiwanych poprzez urządzenia mobilne. Bardzo często można spotkać tylko jeden wymóg – „ma być ładnie”. Jednak nawet z życia wiemy, że to, co jest ładne, niekoniecznie musi być przydatne. A właśnie to słowo powinno przyświecać właścicielom różnych stron internetowych.
Stawianie estetyki ponad przydatność często okazuje się złym wyborem. Dlaczego? Niech odpowiedzią na to pytanie będzie prosta kwestia: dlaczego w ogóle przeglądamy strony internetowe?
Ponieważ mamy określone cele. Chcemy się czegoś dowiedzieć, coś kupić lub też zapewnić sobie rozrywkę. Mamy konkretne założenia, które chcemy realizować. Nie byłoby to możliwe, gdybyśmy korzystali z serwisów nieintuicyjnych. Takie nas przecież denerwują – opuszczamy je i szukamy przyjemniejszych alternatyw. Jeśli więc mówimy o mobile-first, to tak naprawdę chodzi nam o user-first w kontekście konkretnego urządzenia.
Dlaczego mobilność jest tak specyficzna?
Odpowiedź jest prosta: ponieważ specyficzne jest środowisko urządzeń mobilnych. Podstawą są tu mikrointerakcje, czyli z pozoru mało istotne kwestie, które w ostatecznym rozrachunku mogą decydować o „być albo nie być” nawet całych koncepcji.
Nawet niewielka zmiana w przepływie zachowań może stanowić o sukcesie przedsięwzięcia.
Ten tekst został napisany z wykorzystaniem komputera, nie zaś np. smartfona. Tam byłoby to po prostu uciążliwe, przez co długotrwałe. Zwłaszcza wtedy, gdy trzeba zastosować „kopiuj / wklej” lub po prostu wielokrotnie wykonywać przeróżne akcje na ekranie, co oczywiście jest łatwiejsze z użyciem kursora. Nie wspominając nawet o autokorekcie, która (o ile używana) niejednokrotnie potrafi płatać figle.
Wniosek jest bardzo prosty: istotna jest więc elastyczność. Dopasowanie serwisu do celu, jaki chce osiągnąć użytkownik, z wykorzystaniem możliwości oferowanych przez dane urządzenie.
Jak wpłynąć na user experience na urządzeniach mobilnych?
Po wcześniejszym, dość ogólnikowym i teoretycznym wywodzie, przechodzimy do konkretniejszych spraw. Postarałem się wyszczególnić kilka kwestii, nad którymi warto jest się zastanowić podczas opracowywania koncepcji strony przydatnej użytkownikom mobilnym.
1. Użyteczność wyrażona poprzez design.
Wygląd strony internetowej powinien być wypadkową dwóch kwestii. Pierwszą z nich jest potrzeba użytkownika. Druga to Twoje cele biznesowe. To właśnie te dwie kwestie są wyznacznikiem sposobu, w jaki powinno się organizować content serwisu.
Odwiedzający szukają informacji w sieci na cztery sposoby:
a) nie wiedzą, czego chcą
Sytuacja występująca na tyle często, że trzeba się do niej odpowiednio przygotować. Są to użytkownicy, którzy po prostu przeglądają strony internetowe. Chcą coś znaleźć, jednak nie mają jakiejś większej koncepcji. W tym przypadku przydatny jest np. właściwy podział treści na odpowiednie hasła lub kategorie, które będą w stanie zawęzić obszary poszukiwań.
b) mają cel, jednak nie wiedzą, jak go zrealizować
Ten typ użytkownika ma pewien zarys, pewną koncepcję w głowie. Zna swój cel, jednak przeważnie nie wie, jakimi środkami do niego dotrzeć. Pole manewru jest tutaj dość szerokie. Odpowiednie wydaje się wprowadzenie tagów (jako haseł, które są skojarzone z docelowym produktem lub usługą) oraz / lub funkcji wyszukiwania zaopatrzonej w udogodnienie w postaci autosugestii. W ten sposób można pomóc użytkownikowi w podjęciu decyzji i w znalezieniu dokładnie tego, czego w danej chwili oczekuje.
c) szukają czegoś, co już kiedyś widzieli
To właśnie dla tych osób stworzone są wszelkie przechowalnie w sklepach internetowych oraz sekcje wyświetlające ostatnio przeglądane przedmioty. Nie ukrywam, że sam często korzystam z tej ostatniej funkcjonalności.
d) dokładnie wiedzą, czego szukają
Usługa Webankieta to jeden z moich ulubionych UX-owych przykładów. Organizacja treści w tym serwisie stoi na naprawdę wysokim poziomie, łatwo można odnaleźć wszelkie niezbędne informacje.
Idealny typ użytkownika. Wie, co go interesuje. Wie, jak to opisać. Wie, jakich środków należy użyć, aby znaleźć określony produkt lub usługę. Przydatna jest tutaj jasna i klarowna organizacja treści, tak aby nie było miejsca na wątpliwości. Nawet jeżeli takowa by się pojawiła, wtedy wachlarz możliwości jest dość spory. Przydatne są proste (aczkolwiek dające spodziewane rezultaty) wyszukiwarki oraz wszelkiego rodzaju mechanizmy (typu czat) pomagające w udzieleniu szybkiej i precyzyjnej odpowiedzi.
Zdaję sobie sprawę z tego, że ww. informacje równie dobrze nadają się do wykorzystywania ich w kontekście wersji desktopowych. Aczkolwiek należy pamiętać o tym, że właściwa organizacja treści uwzględniająca różne typy użytkowników jest w szczególności ważna na urządzeniach mobilnych. Dalsze rozwinięcie tego tematu znajdziesz w kolejnym punkcie.
2. Płytka struktura podstron.
Nie da się ukryć, że sposób nawigacji na desktopach stwarza nam dużo więcej możliwości, niż oferuje się nam w urządzeniach mobilnych.
Mamy co prawda zaawansowane gesty, karty w przeglądarkach, polecenia głosowe i inne bajery. Jednak nadal jest to nieco za mało, jeśli zestawimy to wszystko z szybkością operowania myszą, jej prawym przyciskiem, rolką itp. Dzięki temu architektura serwisu internetowego obsługiwanego na smartfonie lub tablecie powinna być możliwie najbardziej płaska.
Na wykonywanie wielu operacji możemy pozwolić sobie w przypadku komputerów. Urządzenia mobilne już po kilku dotknięciach palcem powinny serwować użytkownikowi dokładnie ten rezultat, którego on oczekuje.
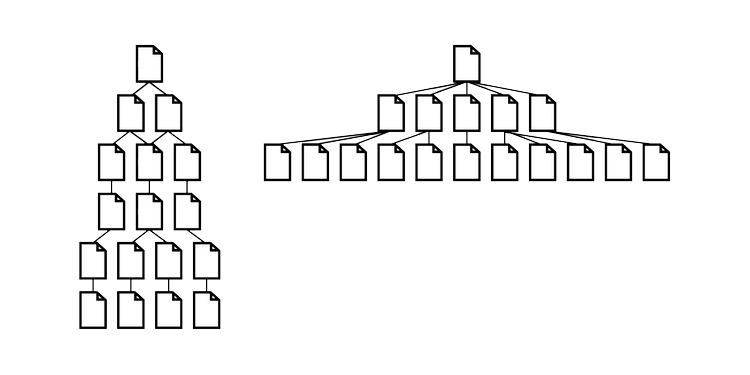
Strona główna, jakaś podstrona ofertowa, skierowanie do kontaktu lub rejestracji – tego typu schemat jest w porządku. Dwa, trzy lub maksymalnie cztery kroki. Właśnie tyle powinno zajmować użytkownikowi uzyskanie satysfakcjonujących informacji.
Dwa odmienne typy struktury podstron. źródło: ZoomHead
W grę wchodzą tu też oczywiście kwestie SEO. Płaska architektura serwisu jest zdecydowanie bardziej przyjazna robotom wyszukiwarek, łatwiej jest przez nią przebrnąć i odpowiednio zrozumieć.
Oczywiście zasada ta nie tyczy się absolutnie każdego serwisu. Te, które mają wewnątrz bardzo dużo informacji, wręcz powinny być bardziej dogłębnie zhierarchizowane. Wbrew pozorom duża liczba kategorii lub podkategorii może w pewnych przypadkach bardzo pomóc. Wszystko oczywiście powinno być uzależnione od konkretnej witryny oraz celu, który jej przyświeca.
3. Prędkość, prędkość i… prędkość.
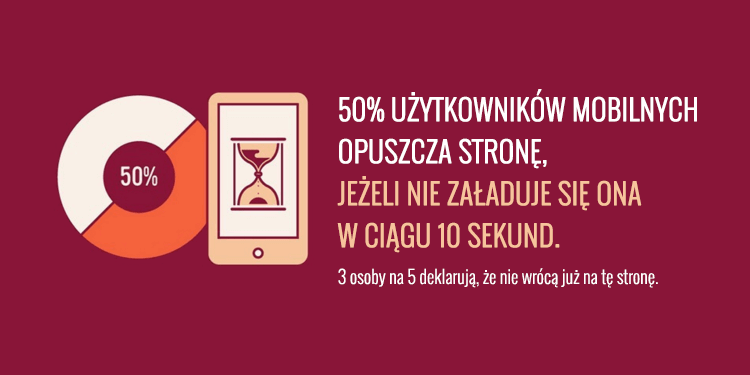
Nie da się ukryć, że prędkość na urządzeniach mobilnych jest jednym z częściej wałkowanych tematów w sieci. Nie dzieje się to bez powodu. Nadal spotyka się wiele serwisów, które chce się opuścić po kilku sekundach zbyt długiego oczekiwania na skończenie jakiejś operacji.
Oryginalna grafika pochodzi z serwisu Instapage.
Optymalizacja prostych stron opartych choćby o WordPressa nie jest przecież trudna. Wskazówki dawane np. w PageSpeed Insights (choć absolutnie nie uważam tego serwisu za wyrocznię, można spotkać inne, oferujące zdecydowanie lepszą analizę prędkości – Pingdom Website Speed Test lub GTmetrix) są na tyle klarowne i odpowiednio wyjaśnione, że większość mankamentów można poprawić samodzielnie. Jakie niedociągnięcia spotyka się najczęściej?
- nieodpowiedni hosting (najczęściej po prostu zbyt wolny – z tego miejsca polecam fantastyczne hostingi SSD)
- brak minifikacji zasobów (nie bez powodu powstają wersje „min” CSS-ów i JS-ów, dostępne w sieci darmowe generatory potrafią odpowiednio skompresować zawartość)
- ładowanie zbędnych zasobów w nagłówku (w wielu przypadkach część dodatkowych plików można załadować w stopce, czyli już po pokazaniu treści serwisu użytkownikowi)
- brak optymalizacji obrazów (bardzo często spotykana sytuacja, która wbrew pozorom jest bardzo łatwa do opanowania – użytkownikom WordPressa z całego serca mogę polecić WP Smush, wtyczka ta zajmie się nie tylko dotychczas zamieszczonymi grafikami, ale także będzie automatycznie optymalizowała dodawane później obrazki)
- brak łączenia kilku zasobów w jeden, większy (w pewnych sytuacjach jak najbardziej można połączyć kilka lub kilkanaście plików CSS lub JS w jeden – naturalnie pamiętając o zachowaniu odpowiedniej kolejności ładowania, aby nie powstały błędy)
- brak wykorzystywania pamięci podręcznej (da się to naprawić w większości przypadków po prostu kilkoma dodatkowymi linijkami w pliku .htaccess – daje to „tak wiele za tak niewiele”)
Wygoda użytkowników korzystających z urządzeń mobilnych jest, jak widać, ekstremalnie ważna. Warto o to zadbać z co najmniej dwóch powodów:
- Nie chcemy marnować pakietów transferu danych.
- Jesteśmy z natury niecierpliwi.
Pierwsza kwestia nie dotyczy oczywiście wszystkich, ponieważ możemy zarówno korzystać z Wi-Fi, jak i mieć dużo transferu do wykorzystania. Są jednak chwile, w których musimy skorzystać z przesyłu danych. Istnieją też osoby, które zwyczajnie nie mogą sobie pozwolić na zbyt dużą „rozrzutność”, jeśli chodzi o transfer. To właśnie dla takich sytuacji warto jest się po prostu postarać.
A co z naszą cierpliwością (lub jej brakiem)? Według Kissmetrics z każdym rokiem nasze oczekiwania względem prędkości na urządzeniach mobilnych rosną. Chcemy wszystko mieć tu i teraz. Natychmiast. Od razu. Lepiej więc poświęcić kilka lub kilkanaście godzin na nawet podstawową optymalizację, aby zbierać później profity przez wiele kolejnych miesięcy.
4. A może by tak skorzystać z SSO?
SSO, czyli Single Sign-On, również wpisuje się w udogodnienia względem użytkowników mobilnych.
Mechanizm polega w skrócie na umożliwianiu użytkownikom logowania się np. przy pomocy konta na Facebooku czy też Google+.
Hmm…
Jedno dotknięcie i gotowe. Niesamowita wygoda. Oczywiście pierwsze, co przychodzi w tej chwili na myśl, to kwestie bezpieczeństwa. Nic dziwnego, bowiem potencjalny włamywacz, aby skorzystać ze słabości takiego systemu, musiałby tak naprawdę poradzić sobie tylko z jedną „bramką”. Po uzyskaniu dostępu do jednej usługi, miałby też możliwość skorzystania z innych, powiązanych. Obawy budzi też fakt, że serwis korzystający z SSO mógłby otrzymać zbyt wiele informacji pochodzących np. z Facebooka, niż rzeczywiście byłoby potrzebne.
Cóż – coś za coś. Niektórzy na pewno obawiają się tego systemu, jednak na pewno wiele osób uważa ten mechanizm za duże uproszczenie, ułatwiające korzystanie z usług mobilnych.
5. Zasady dotyczące przedstawiania tekstu.
Skoro organizacja contentu była wzięta na tapet kilka punktów wcześniej, dobrze jest też przyjrzeć się zasadom, których należy się trzymać, aby tekst na urządzeniach mobilnych był przyjazny naszym oczom.
a) długość zdań
Dobrze jest unikać zbyt długich zdań. Oczywiście nie zawsze da się tak prosto rozbić długie zdanie na kilka mniejszych, ale warto jest mieć tę zasadę w głowie. Krótkie zdania są po prostu bardziej przystępne. Zwłaszcza wtedy, gdy użytkownik w trakcie czytania musi raz na jakiś czas przesuwać palcem wzdłuż ekranu.
b) dzielenie tekstu na części
Zwłaszcza na zagranicznych blogach można zauważyć ten trend. Polega on na stosowaniu bardzo krótkich akapitów – zawierających co najwyżej dwa lub trzy zdania. Zasadność takiego rozwiązania jest sprawą dyskusyjną. Znajdą się na pewno przeciwnicy takiego „rozrywania” tekstu, ale jestem też pewien, że pojawią się także zwolennicy. Zawsze można przecież przeprowadzić testy porównawcze i na podstawie ich wyników obrać właściwą strategię.
c) wielkość fontów
Oczywistość, ale jakże ważna. Tekst musi być dostatecznie duży, aby można było go wygodnie czytać na urządzeniu mobilnym.
d) formatowanie treści
Nikt nie lubi brnąć przez jednolity blok tekstu. Pogrubienia, podkreślenia, wypunktowania – wszystkie te funkcje zostały wymyślone po to, aby z nich mądrze korzystać. Warto jest różnicować wygląd treści. Zwłaszcza wtedy, gdy trzeba przedstawić np. zalety produktu lub też wyróżnić istotne informacje.
e) wyróżnienie przycisków i odnośników
Elementy, które służą do podjęcia akcji, powinno się traktować ze szczególną uwagą zwłaszcza na urządzeniach mobilnych. Tyczy się to m.in. odnośników, które muszą być odpowiednio wyróżnione. To samo z przyciskami – skoro nazywa się je call to action, to wspomniane wezwanie do działania trzeba wizualnie wzmocnić.
Więcej informacji na ten temat przeczytasz w tekście o wskazówkach user experience, opublikowanym na blogu firmowym MobileTry.
Czas na testy, czyli podsumowanie
Podstawowa zasada: niczego nie zgaduj, wszystko testuj.
Od Google Analytics, poprzez różnego rodzaju heatmapy i nagrania podejmowanych akcji (dotknięcia, przesunięcia), aż po testy A/B. Nic nie dostarczy lepszych danych niż sprawdzanie wszystkiego w akcji. Można oczywiście śmiało korzystać z przeróżnych checklist, ściąg itp. Tego typu materiałów można znaleźć w sieci naprawdę sporo. Jednak summa summarum i tak wszystko prowadzi do tego, aby opierać się o wyniki testów. Dopiero to będzie mogło dać jakiekolwiek poczucie spełnienia zadania dążenia do jak najlepszej optymalizacji serwisu pod wygodę użytkowników mobilnych.
Źródła: Moz, Kissmetrics, Instapage, ConversionXL i Freepik.
https://marketingibiznes.pl/seosem/optymalizacja-strony-internetowej-od-czego-zaczac
https://marketingibiznes.pl/seosem/wlasciwa-optymalizacja-sklepu-internetowego-kluczem-do-sukcesu-5-rad


















Zostaw komentarz